SEOに地味に効果のある『alt属性(タグ)』とは?
その役割やSEO効果を出すための適切な書き方について解説します。
alt属性とは?

alt属性とは画像について解説をするためのHTMLタグの要素のことで、検索エンジンのクローラーに情報を伝える役割があります。
 |
 |
読者から見るとただの画像もHTMLで見ると『alt=””』というタグ要素があることが分かります。
また、以下のような役割もあってSEO対策にもなります。
検索クエリに最適な結果を表示させる
アンカーテキストとして正確な画像リンクになる
そのため”alt属性を空欄にしておくことは上位表示のチャンスを逃している”と言えます。
alt属性は今こそ重要!?
画像検索は、年々増加していてGoogleも画像検索への対策を強化しています。

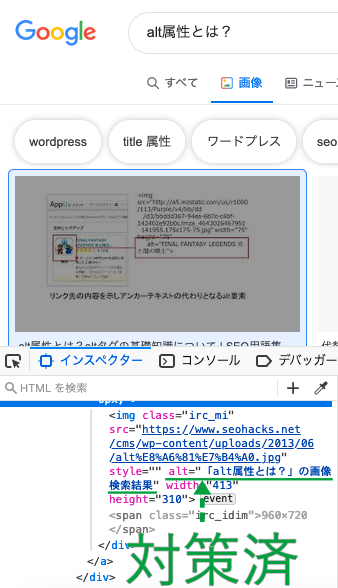
このように「alt属性とは?」と画像検索した際にトップに表示される画像の要素を調べてみると、がっちりalt属性対策をしていることがわかります。
画像検索は上位取れなくても美味しい!?
これは、僕の実例ですが「クッションページ 例」というキーワードで通常の検索順位20位前後、画像検索で6位を取っているものがあります。

キーワードで上位が取れなくても画像で上位が取れているのが美味しいのはもちろんですが、画像検索はランキングという概念が薄いので6位でもクリックされる可能性が十分あります。
この画像検索からのアクセス数もバカにはできないので、alt属性の最適な書き方を覚えてしっかり対策していきましょう。
alt属性の最適な書き方
alt属性の書き方には、確実な正解はありませんがルールはあります。
このルールを知れば最適な書き方とやってはいけないことが見えてきます。
ルール1、クエリに簡潔な説明を返す
Googleではおすすめのalt属性の書き方をこのように解説しています。
簡潔でわかりやすいファイル名と alt テキストを使用する
最適化の対象となるページの他の部分と同様に、ファイル名と alt テキストは短くてわかりやすいものが適しています。
ここから考えてユーザーのクエリ(検索意図)に簡潔な文章を入れることが最重要となります。
【例】

<img src="woman.jpg" alt="女性"
日本語表記による文字化けを防ぐためファイル名を女性を意味する『woman』に、alt属性を女性と書くのが簡潔なalt属性の書き方になります。
ルール2、SEOに効果的なalt記述『状況解説』
画像を見なくても、テキストだけで画像が思い浮かぶようなalt属性の書き方が最も最適です。
【例】

<img src="woman.jpg" alt="パソコンを見て驚く女性"
このように具体的にalt属性を書くことが有用なコンテンツにつながるとされています。
(Googleサーチコンソールヘルプ-画像検索に関するおすすめの方法より)
ルール3、キーワードを乱用しない
キーワードの乱用はブラックハットSEOとしてスパム判定される可能性があります。
【例】

<img src="woman.jpg" alt="女性 ウーマン woman レディー ガール 女 lady"
こういったalt属性の書き方がよくないとされています。
ルール4、画像配置を最適化する
可能な限り、関連するテキストの近くに画像を配置しましょう。適宜、最も重要な画像をページ上部に配置することを検討してください。
こちらもGoogleの推奨ですが『できるだけ記事の上の方に画像検索の上位表示を狙いたい画像を配置してみる』といった戦略が考えられます。
ルール5、サイトマップを送る
Googleからのサイト認知スピードを上げる『サイトマップ』ですが、
最近のブログサービスの設定ならサイトマップを送っておくだけで画像検索に表示されやすくなっています。
(もちろんalt属性を最適化させた上での話です)
もし、まだサイトマップを設定していないなら「サイトマップの簡単な作り方」を参考にやってみてください。
alt属性の確認方法

alt属性の確認できるツールと最適な状態かをチェックするツールを紹介しますので、alt属性が書けたら使ってみてください。
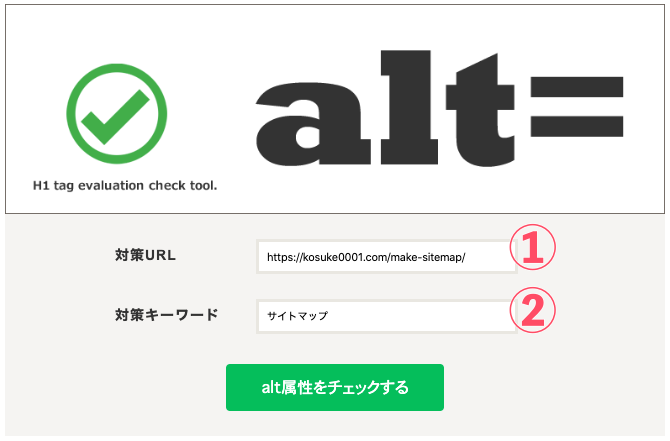
alt属性評価チェックツール
alt属性を適切化したサイトを競合サイト上位10位の「文字数」「設置比率」「キーワード出現率」の平均と比較することができる無料のalt属性評価ツールです。
使い方
『alt属性評価チェックツール![]() 』にアクセスします。
』にアクセスします。

| ① | alt属性が適切か評価したいページのURLを入力 |
| ② | 最適化を狙ったキーワードを入力 |
『alt属性をチェックする』をクリックするとチェックが始まります。
例でサイトマップについて書いた記事で「サイトマップ」をキーワードにチェックしてみます。

こんな感じでダメ出しされるので、改善をしていくという使い方ができます。
alt属性の確認できる拡張機能
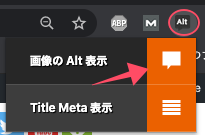
『Alt &Meta viewer』というGoogle Chromeの拡張機能を使うことで、alt属性が設定されているか可視化することができます。
使い方
『Alt &Meta viewer![]() 』にアクセスして拡張機能を追加します。
』にアクセスして拡張機能を追加します。

alt属性の設定を確認したいページを開いた状態で、Alt &Meta viewer のアイコンをクリックして『画像のalt表示』をオンにすれば確認ができます。

例えば、以下のように画像をたくさん使う記事などで、alt属性の書き漏れがないかを確認していくのに便利です。
まとめ
alt属性を最適化して、記事の質を高めればSEO対策にもなります。
画像を使うならせっかくなので効果的に活用していきましょう。