 |
スマホで自分のブログの表示されるのがやたら遅い・・・
サイトスピードが遅いと読まれなくなるって聞いたけど本当? どうやったら改善できるの? |
こういった疑問にお答えします。
サイトスピードとは、ページにアクセスされてからサイトが表示されるまでの速度のことですが
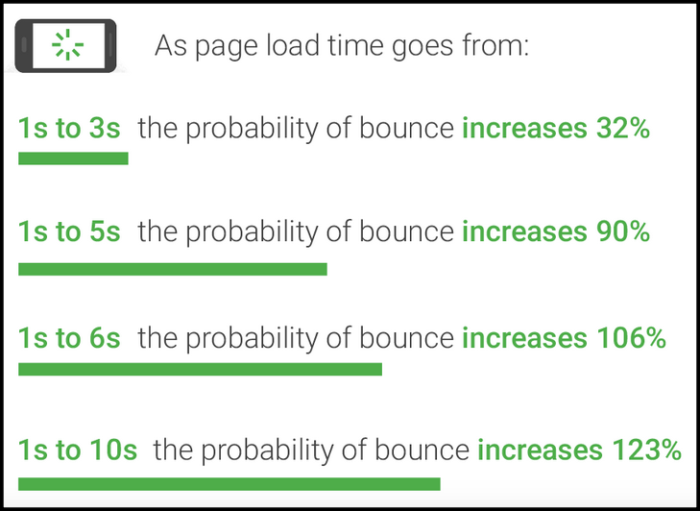
「Googleが発表したページの読み込み速度とユーザー直帰率」のデータでは表示まで5秒以上かかると離脱率は跳ね上がるという研究結果が出ています。

| サイト表示速度 | 直帰率上昇率 |
| 1〜3秒 | 直帰率が32%上がる |
| 1〜5秒 | 直帰率が90%上がる |
| 1〜6秒 | 直帰率が106%上がる |
| 1〜10秒 | 直帰率が123%上がる |
もし、直帰率が上がってしまうとユーザーのサイト滞在時間・回遊率も下がりますので結果的にSEOにも悪影響となります。
つまり改善する必要アリという結論になります。
改善といっても簡単にしかも”劇的に”改善できる方法がありますのでぜひお試しください。
サイトスピードはどうやって測るのか?
サイトスピードはこの2つのツールを使って測ることができます。
また、改善策もこのとき一緒に教えてくれます。
先に答えを言っておきますと、サイトスピード が遅いと測定された場合は9割方『画像重すぎ』『レンダリングの遅延読み込みを設定していない』の2つが原因です。
この改善策は最後にお話させていただきます。
TestMySite

Google公式のツールで、『表示速度』を具体的な秒数で測ってくれます。
PageSpeed Insight

こちらは、TestMySiteとは少し計測方法が変わります。
表示速度を『0〜100』のスコアで表示
スマホとパソコンからアクセスした場合のスコアを計測可能
ドメインだけでなくそれぞれのページを計測可能
それぞれのツールの使い方
では、さっそくツールの使ってサイトスピードの計測と改善策を調べてみましょう。
TestMySite使い方
TestMySiteのページよりドメインURLを入力します。

ドメインのURLを入力して『→』をクリックします。
※ドメインとは、例えばこのページのURLの場合ならこういう構造になっています。
| プロトコル名 | ドメイン | ディレクトリ |
| https:// | kosuke0001.com | /access-down-cause/ |
この赤文字の部分がドメインなのでここを入力してください。
(https://からコピペしても自動的にドメインのみになるので問題ありません)
測定結果を待つ
けっこう時間がかかるのでソワソワするかもですが落ちついて測定結果を待ちましょう。

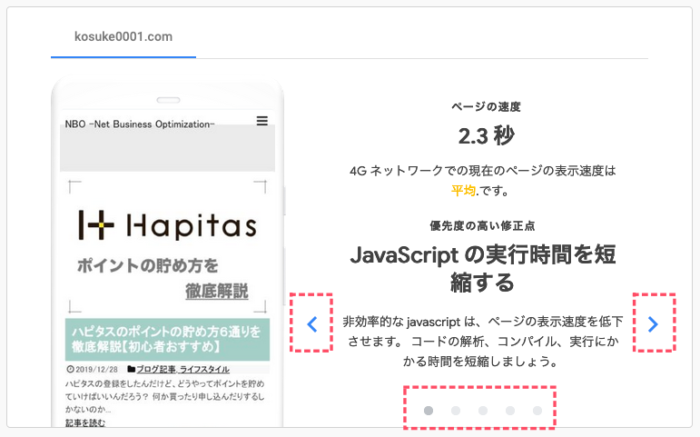
(こんな感じに測定されます)
2.5秒を切ってたらまぁオッケーという感じです。
この秒数は、わりとアバウトなので体感で表示速度が遅いと感じなければ気にしなくてもいいです。
ただ、4秒超え出すと明らかに実際の表示速度も遅いはずなので要改善です。
改善策を見る

改善の優先度が高い順から結果を表示してくれます。
赤枠部分で項目を変えてチェックできます。
PageSpeed Insightの使い方
PageSpeed InsightのページよりURLを入力します

ドメインに限らず、スピードを調べたいページのURLが入力できます。
測定結果を待つ
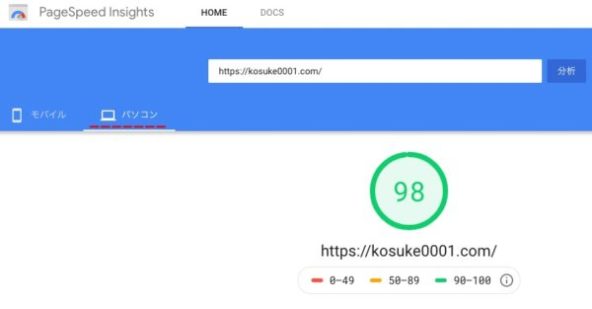
 |
 |
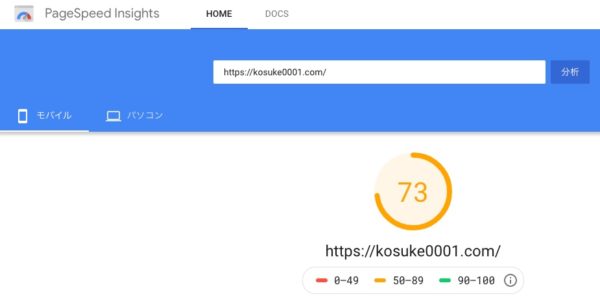
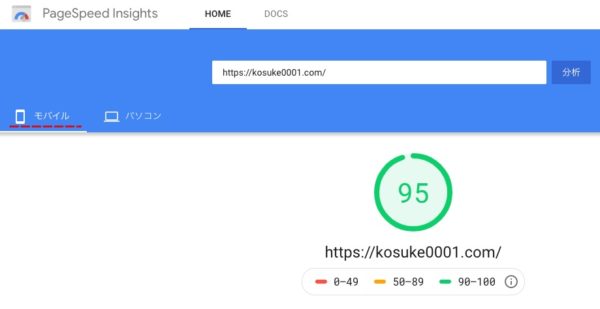
このように数値で結果がでます。
下に出ている数値の目安はこんな感じです。
| 0-49 | 50-89 | 90-100 |
| 要改善 | 合格ライン | 早い |
この測定値も体感の読み込み速度が遅くないなら50とかでも、そこまで神経質にならなくても大丈夫です。
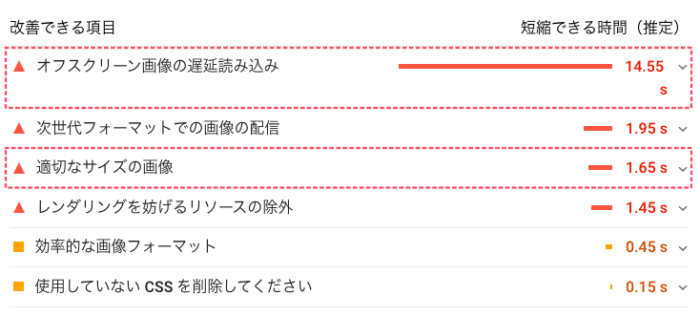
改善策を見る
計測後の画面下の方で、このように改善点を教えてくれます。

CSSが苦手な場合、意味不明なものも多いかもですがやることは2つだけでオッケーです。
では、さっそく速度改善に取り掛かってみましょう。
スピードスコアを劇的に上げるポイント2点

改善するポイント『オフスクリーン画像の遅延読み込み』と『適切なサイズの画像』の2つです。
他の項目については次のような理由から対策不要です。
『次世代フォーマットでの画像の配信』→次世代フォーマットに対応していないユーザーもいる
『レンダリングを妨げるリソースの除外』→設定がめんどくさい(少し専門知識がいる)
『その他』→手間のわりにやっても、たいして改善しない
画像を圧縮しよう
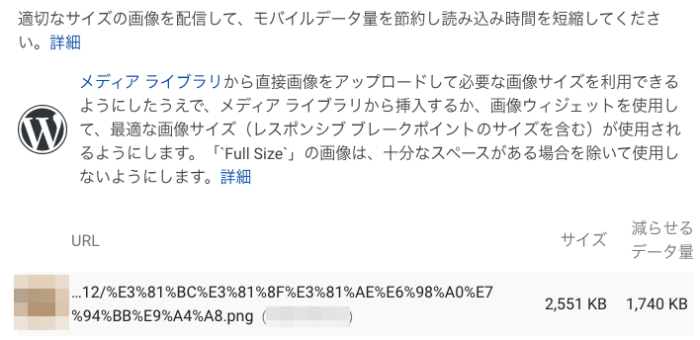
まずは『適切なサイズの画像』の横にあるタブを開くと問題のある画像が一覧で表示されます。

この場合はこの1点だけサイズを圧縮すれば大丈夫です。
具体的な圧縮方法
パソコンに入っている画像編集ソフトなどで、サイズを小さくすればオッケーです。
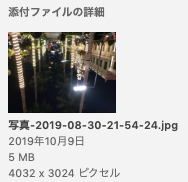
ワードプレスの場合メディアファイルから画像を編集でサイズを変更できます。


上の画像を『4032×3024』→『600×450』にリサイズすると、5MB(5,000KB)→53KBと100分の1近くなりました。
写真を大きく綺麗に見せたい場合でも『横幅は700〜1000ピクセル』で十分です。
なのでスマホで撮った写真などをそのままアップしている場合は画像の圧縮をするだけでサイトスピードが早くなります。
画像が複数あって面倒な場合は?
圧縮しないといけない画像が複数ある場合は『画像一括圧縮ツール』などでググって改善するといいです。
一つおすすめしておきますと『TinyPNG』というサイトでもデータの一括圧縮が可能です。
使いかたは次のとおり

サイトのトップページで赤丸部分をクリックし圧縮したい写真データをアップすれば自動的にデータを圧縮してくれます。
※無料版は一括20枚、画像サイズ5MBまでとなっています。
・チリも積もれば・・・PNGをJPEGに変換する
因みにですが、画像形式はPNGよりもJPEGの方がデータ容量は軽くなります。
例えば、こんな感じです。


同じサイズでも右のPNG画像の方がデータ容量が2倍以上です。
こういう細かい部分の差も積み重なると大きくなりますのでチェックしてみてもいいかも知れません。
レンダリングの遅延設定
次は『オフスクリーン画像の遅延読み込み』の改善方法について解説します。
これはレンダリングの遅延をさせることで改善が可能です。

レンダリングとは、簡単に言うとサイトのデザインを読み込んでいくことです。
サイトに画像や文字などが表示されていくことをレンダリングといいます。
この辺覚えなくても遅延の設定はできますので安心してください。
レンダリングのスピード改善効果
レンダリングを遅らせるとこの様な改善が見られます。
| レンダリングを遅らせる前 | レンダリングを遅らせた後 |
 |
 |
スマホからのアクセスの表示速度がかなり改善しますので設定をしてしまいましょう。
レンダリングを遅延させる簡単な方法
※この方法はテーマの編集(functions.php)で行いますのでバックアップ推奨です。
ワードプレスの画面での設定方法を解説していきます。
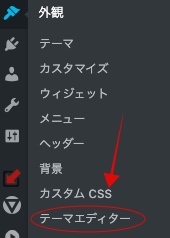
手順① 『テーマエディター』をクリック

※『テーマの編集』の場合もあります
手順② 『functions.php』をクリック

『テーマのための関数(funcion.php)をクリックします』
手順③ 編集画面に以下のコードをコピペ
//遅延設定
if ( !(is_admin() ) ) {
function replace_scripttag ( $tag ) {
if ( !preg_match( '/defer/', $tag ) ) {
return str_replace( "type='text/javascript'", 'async', $tag );
}
return $tag;
}
add_filter( 'script_loader_tag', 'replace_scripttag' );
}
一番下の空欄に貼り付けて『ファイルを更新』をクリックすれば完了です。
この状態でもう一度サイトスピードを調べてみれば違いが出るはずです。
以上が、サイトスピード改善の方法になります。
これで直帰率を下げることができますね。
【サイトスピード 改善方法については動画でも解説しています】