エックスサーバーでブログ・サイトを常時SSL化する設定方法を解説します。
2019年10月3日のGoogleセキュリティブログの『SSL化していない要素はブロックする』という発表があり、常時SSL設定はもはや必須の作業です。
よくあるエラーへの対策についても解説しますので早めにやってしまいましょう。
常時SSL化とは?

常時SSL化というのは、自分のWEBサイト全体の通信を暗号化することです。
これまでは、一部企業などが使っているだけだったのが現在では『SEOに影響を与える』という点で個人ブロガーの方でも多くが常時SSL化の設定をしています。
やることを端的にいうとブログのURLを「http」から「https」に変えるだけなんですが、これだけで次のようなメリットがあります。
SSL化するメリット
1、セキュリティ面の強化
通信を暗号化することで、なりすましや通信内容の盗聴や改ざんを防ぐことができます。
そのため自他共にセキュリティー面が向上します。
2、サイトの表示スピードの向上
http/2.0というデータのやり取り方法を利用する事でパフォーマンスが向上します。
3、検索順位が上がりやすい
間接的にですが、SEOに効果があります。
理由は、Googleが公式に「httpsのページが優先的にインデックスされるようになります』と発表しているからです。
記事の質が重要ですが、登録は早いに越したことはありません。
4、アクセス解析の際に正確なデータが取れる
Googleアナリティクスでデータ解析をする場合、httpのサイトはhttpsのサイトから訪問されてもリファラ情報が分かりません。
常時SSL化をしてhttpsにしておけば、正確なデータを取ることができます。
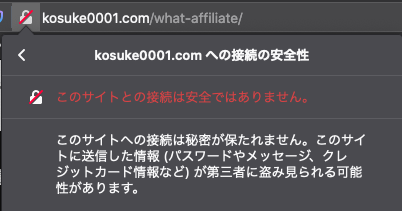
まぁ色々話しましたが単純にSSL化してないとこんな感じの表示になります。

「こんな状態だと商品のアフィリエイトやコンテンツ販売に支障が出ますよ〜」
って話なので常時SSL化の設定をしておきましょう。
エックスサーバーの常時SSL化設定方法

それでは、エックスサーバーで常時SSL化の設定をしていきましょう。
サーバーと契約していれば無料で行えますので、別途費用は必要ないですよ。
⑴ サーバーパネルでSSL化設定をする
まずはエックスサーバー のサーバーパネルにログインをしてください。

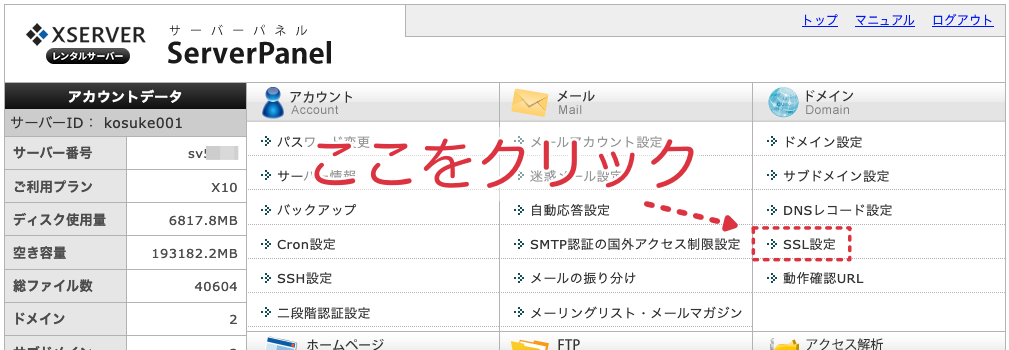
サーバーパネルのメニューの中にSSL設定という項目があるのでそこをクリックしてください。

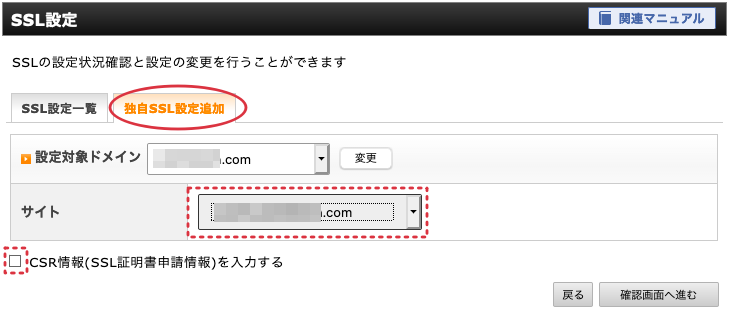
SSL化させたいドメインを選び、選択するをクリックしてください。

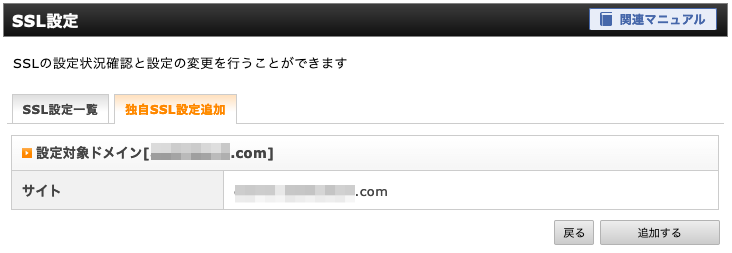
サイトでSSL化させたいサイトを選び確認画面へ進むをクリックしてください。
※CSR情報はチェックを外したままでオッケーです

SSL設定サイトに間違いがないか確認し、追加するをクリックしてください。

このメッセージが出ればSSL設定は完了です。
ただし、これではまだ常時SSL化にはなっていないので、次の作業を行います。
⑵ 『.htaccess』の編集で常時SSL化する
ここが少し難関かも知れませんがコピペでオッケーな簡単な手順を解説していきます。
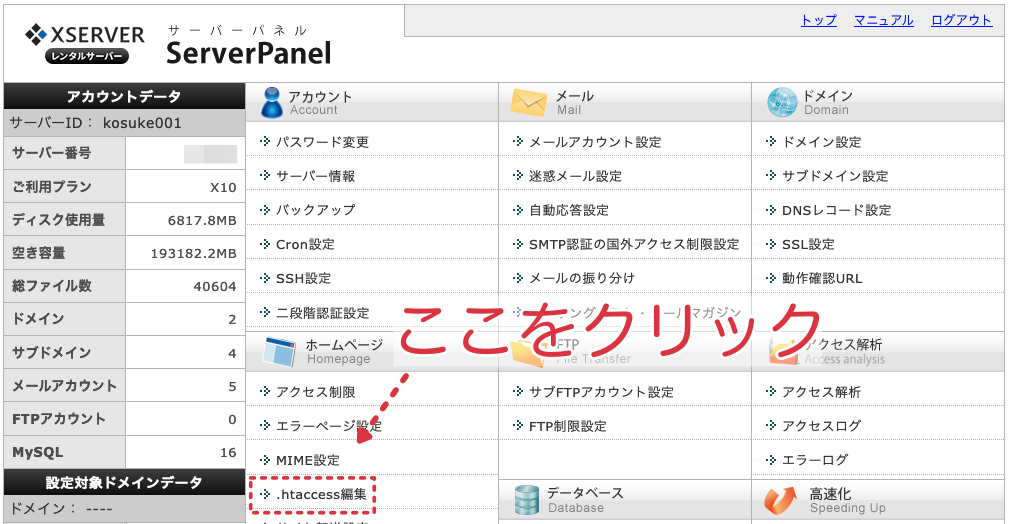
一度サーバーパネルのトップに戻ってください。

今度は.htaccess編集をクリックしてください。

先ほどSSL設定をしたサイトのドメインを選び、選択するをクリックしてください。

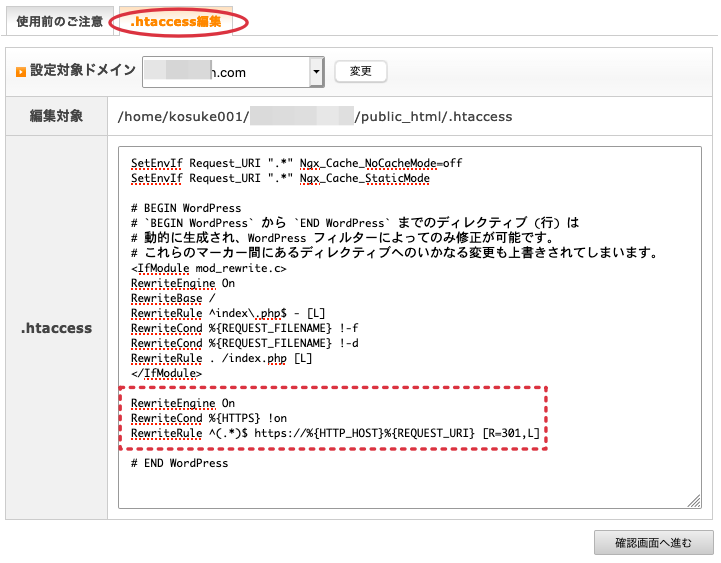
.htaccess編集をクリックして切り替え、赤枠の記述を入力して確認画面を進むをすればオッケーです。
入力する内容は以下の通りです。
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
この記述はサーバーに「以前のhttpサイトへのアクセスをSSL化したhttpsサイトに転送してね」という指示を出しています。
これで常時SSL化は完了です。エックスサーバーでの設定も以上になります。
⑶ ワードプレスで行うSSL設定
ここまでくれば、もう一踏ん張りです。
ブログ側での設定をやってしまいましょう。
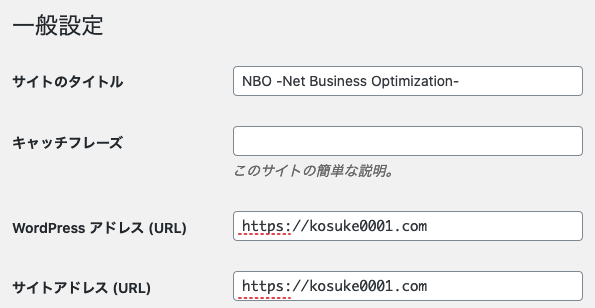
まずはワードプレスのダッシュボードに入り設定→一般の順にクリックします。

こちらでhttpになっているURLをhttpsに書き換えてください。
書き換えが完了したら画面したまでスクロールして変更を保存をクリックします。
常時SSL化設定でよくあるエラー

ブログをある程度運営してから常時SSL化をした場合に起こりやすいエラーの対処方法を解説しておきます。
エラーが出ているかどうかについての確認方法は以下の通りです。
| 正しくSSL化できている場合 | エラーが起きている場合 |
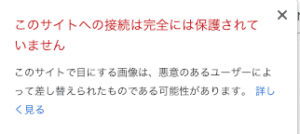
因みにこのiマークをクリックすると・・・

「安全には保護されていません」「悪意あるユーザーによって・・」とかなりイカつめの文章が出てしまいSSL化による信頼性のメリットが消えてしまうので早めに対処しておきましょう。
SSL化設定後によくあるエラーパターン
SSL化設定後によくあるエラーはずばり『mixed-contents※』と呼ばれる状態になっていることです。
原因は、SSL化していなかった頃の画像をウィジェットなどサイドメニューの使用していることがほとんどなので次のように確認・修正してみてください。
『mixed-contents』の修正方法
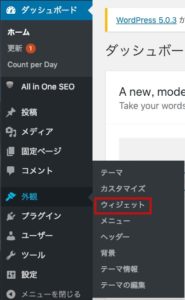
常時SSL化設定をする前にウィジェットやメニューに画像を貼っていた場合、その部分を確認してみてください。

こちらで、ウィジェットに挿入していた画像のHTMLを覗いてみるとhttpのURLの時のまま画像を呼び出しているのが見つかるはずです。

解決策は簡単で、この画像URLにを”s”を付け加えて”https”にすれば一件落着となります。
1つ修正しても直らない場合は思いつく限りの画像を確認してみてください。
常時SSL化エラーの探し方
ちょっと初級者向けではないですが、上記の方法以外で正確にエラーを調べる方法があるのでこちらも解説しておきます。
手順は以下の通り
デベロッパーツールでエラー要素を割り出す
『i』マークが出て常時SSL化がエラーになっているページを開いた状態でF12キー(Windows)か
Command + Option + I(Mac)を押してデベロッパーツールを呼び出します。

※画面はGoogleCromeのものです
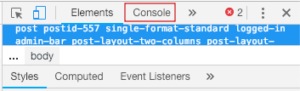
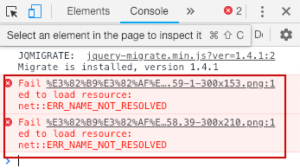
デベロッパーツールの画面でconsoleをクリックすればエラーの原因を特定することができます。

こんな感じで、赤い×がついているのがエラーが起きている部分です。
内容を確認すると「httpのメディアファイルを呼び出してしまってるよ」と教えてくれています。
この箇所を見つけて修正すればオッケーです。
まとめ
エックスサーバーで契約すると無料でSSL化設定ができます。
一度やっておけば、ドメインを追加したとき設定が不要になりますので早めにやっておきましょう。
もし、今回の記事でよく分からないということがありましたらコメント等でご質問ください。
コメント
[…] ブログをSSL化したら、余計に怪しいサイトになった話 […]