ブログに訪問してくれた読者に、こちらからブログ更新のお知らせができるツールを見つけたので紹介します。
無料版を軽く使ってみたんですが”書いてる人が重要視される今のブログ時代”に、かなり有効な予感がしまくりだったので、ぜひ要チェックしてみてください。
PUSHA(プッシュエース)とは?

株式会社テレコム東京という企業が提供しているツールです。
何ができるのかというと、スマホやPCにプッシュ通知を送ることができるんです。
表現は悪いですが『通知に反応をする』という行動を起こさせることで、読者がファン化しやすくなります。
その結果「この人だから買う」という現象が起こる確率のアップが見込めます。
メルマガとかLINE@はわりとムシされやすいんで、試しに導入してみるのもアリかと思いますね。
まずは、実際に使ってみたレビューをしますのでどんな感じなのか確認してみてください。
PUSHAはメール感覚で簡単にプッシュ通知できる
 |
 |
PUSHAの仕組みは、読者がブログ内に設置したPUSHAアプリに登録をすることで通知が送れるようになってます。
(LINE@とかメルマガのイメージです)
配信の使い方もPCメールを送るような感覚になってるんで、初見でも迷うことなく使えますよ。
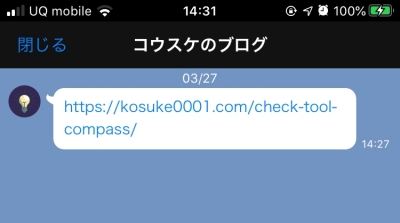
PUSHAの通知配信のやりかた

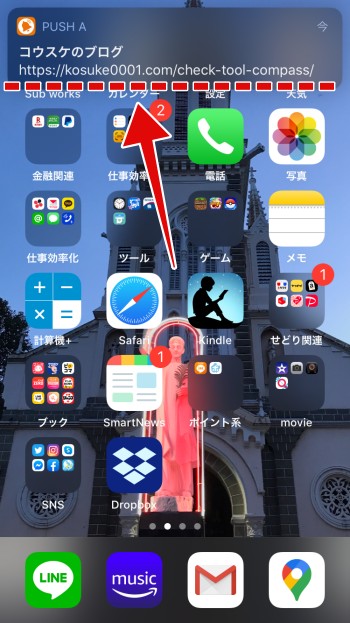
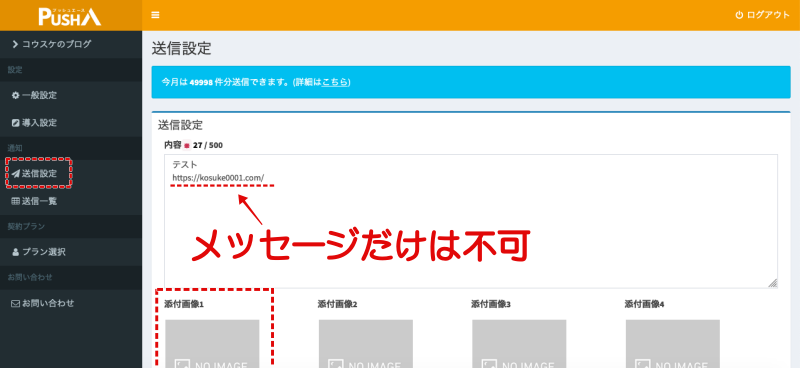
こんな感じで、送信内容を入力して送るだけです。
ただし、メッセージだけだと送れないので、かならずURLを貼る必要があります。
他にも、次のような機能もありますよ。
・画像を4枚まで一緒に送れる
・時間を予約して配信できる
目を引く画像を添付すれば、思わずタップしたくなるようなプッシュ通知ができそうですね。
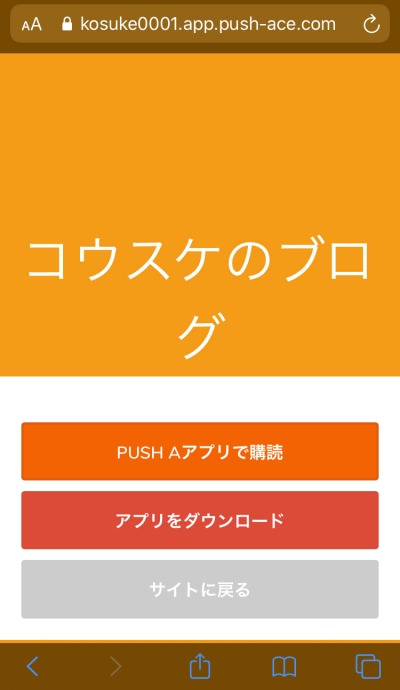
読者側にやってもらうこと
読者がPUSHAに登録してくれないと通知が送れないので、以下のような感じで登録を促す必要があります。
| ←こちらから読者登録していただくとブログ更新通知が受け取れます |
これで登録をしてもらえたらプッシュ通知が可能になります。
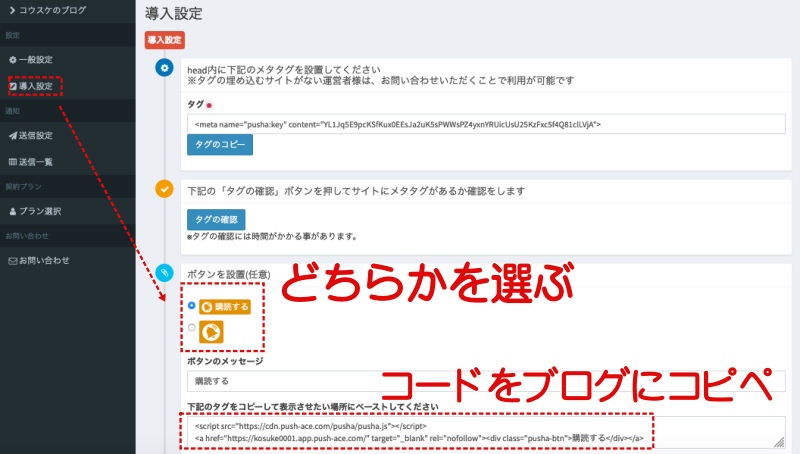
登録用のアイコンを表示させるには、ブログに専用コードを貼ればオッケー。

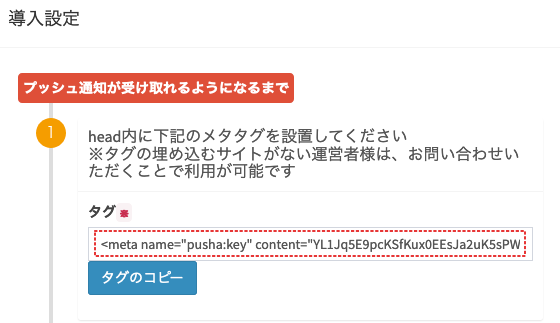
PUSHAダッシュボードの導入設定という項目のところにアイコンのコードがあります。
これを、ブログの好きなところに貼り付ければオッケーです。
(HTML編集で貼り付けてくださいね)
PUSHAは、こんな感じでシンプル操作で使うことができます。
今日からでも導入することができますので、興味があれば登録してみてください。
PUSHAで3,000円かかる設定を無料で教えます
PUSHA登録の際に、ちょっとややこしそうな処もあったので解説をしておきます。
特に『Javascriptコードの埋め込み』ってなに?という方は、参考にしてみてください。

一応こんな感じで公式サイトで依頼すると、3,000円かかる作業なのでラッキーと思ってもらえれば幸いです。
PUSHA登録時に戸惑いそうなこと
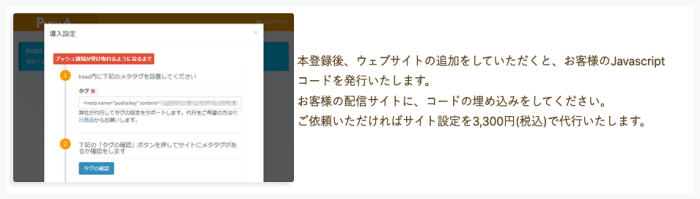
まずはPUSHA公式ページにアクセスして、以下の画面のところまで進めてみてください。

PUSHAの登録画面で、アイコン画像と読者がプッシュ通知登録をするときに使うURLの設定が必要になるんですが、注意事項は次のとおりです。
アイコン画像

アイコンで設定した画像は、読者がPUSHAのアプリやサイトで通知内容を確認するときに表示されます。
ブログイメージに合ったものを選んでおくといいですよ。
PUSHA用URL

PUSHA専用URLは、読者をプッシュ通知サービスに登録させる画面に誘導するものです。
LINE、メール、SNSなどでPUSHAに誘導するときに使えるので変なURLにはしない方がいいでしょう。
PUSHA専用のJavascriptコードの埋め込み

サイトを登録するとPUSHAのJavascriptコードが発行されますので、これをコピーしてブログの『header.php』の中に貼り付けます。
ワードプレスの設定画面で解説させてもらいます。
なおPUSHAの画面はまだ閉じないようにしてくださいね。

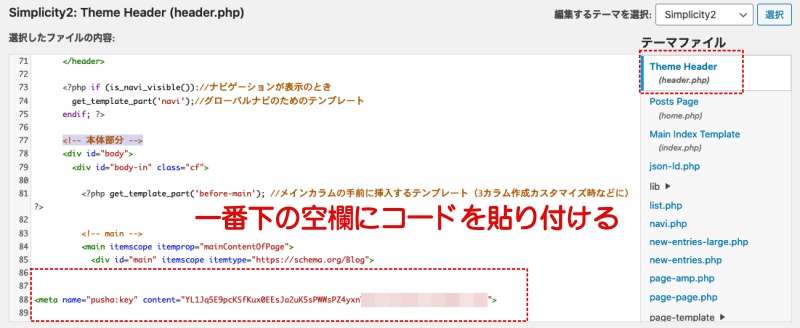
まずはブログのダッシュボードで「外観」→「テーマエディター」の順にクリックします。
(ご利用のテーマによっては「テーマ編集」とかになってるかもです)

header.phpのコード画面を表示させます。
あとは、画像のとおりPUSHAのJavascriptコードを貼り付けて更新すれば完了です。
終えたらPUSHAのサイトに戻ってください。

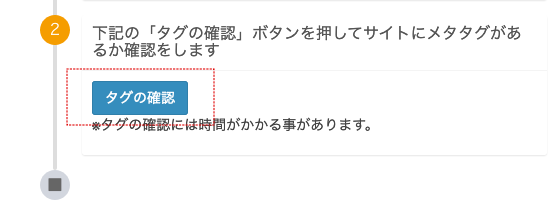
タグの確認をクリックして「メタタグの確認ができました。」と表示されれば成功です。
あとは画面の順番どおりに登録を進めていってください。
以上で、PUSHAへの登録は問題ないかと思います。
(もし分からなければ、ブログの最後にあるコメント欄にコメント入れといてもらえると助かります)
PUSHAは無料でどれくらい使える?

PUSHAの無料プランは、300人まで読者登録が可能で、なんと月5万通のプッシュ通知を送れます。
個人ブログで利用するだけなら、十分すぎるくらいじゃないでしょうか?
逆に、300名だけというのを利用して「人数限定で裏情報を教えます」とか応用してみるのもありですよね。
いろいろ応用できると思いますので、あなたのブログでも活用してみてください。
因みにPUSHAは、まだGoogleで検索しても”ラッパーのPusha T ”ばかり出てきます。
先行者利益を得るならいまのうちですよ。