 |
SNSの埋め込みって便利なんだけど、左端に表示されてなんかバランス悪い・・・
なんとかできないの? |
このような、SNS(Twitter,Instagram,YouTubeなど)の投稿をブログに埋め込んだ際に「左端に寄っちゃう問題」をすぐに解決できる方法を解説します。
| この記事の内容 |
1分で終わる作業なので、ぜひお試しください。
SNSの埋め込みとは?

SNSの埋め込みとは『Twitterのツイート』『Instagramの投稿』『YouTubeの動画』などをブログに埋め込むことです。
紹介したい音楽、人気のあるツイートまとめ、口コミなど様々な用途で使えるのですが、対策をしないと左寄せで表示されるためバランスが悪いです。
そこで、コピペだけで埋め込んだSNSを中央に表示させるCSSをお教えします。
埋め込んだSNSを中央揃えにする方法

⑴ Style.CSSを開く
ブログのデザイン関連なので『Style.css』(スタイルシート)をまずは開きます。

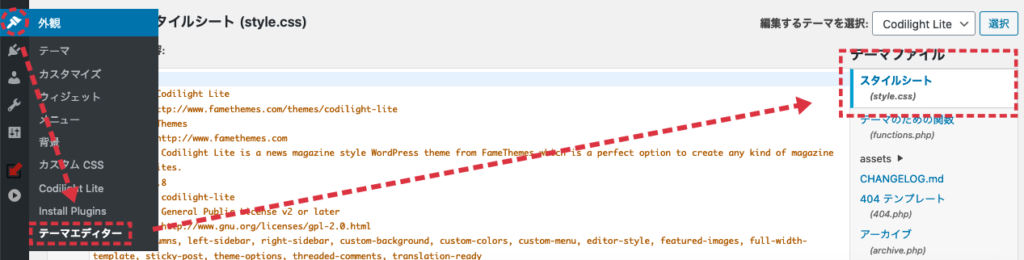
ワードプレスの場合は『![]() 』→『テーマエディーター(テーマの編集)』→『style.css』の順にクリックしていきます。
』→『テーマエディーター(テーマの編集)』→『style.css』の順にクリックしていきます。
⑵ 埋め込みを中央揃えにするCSSコードをコピペする
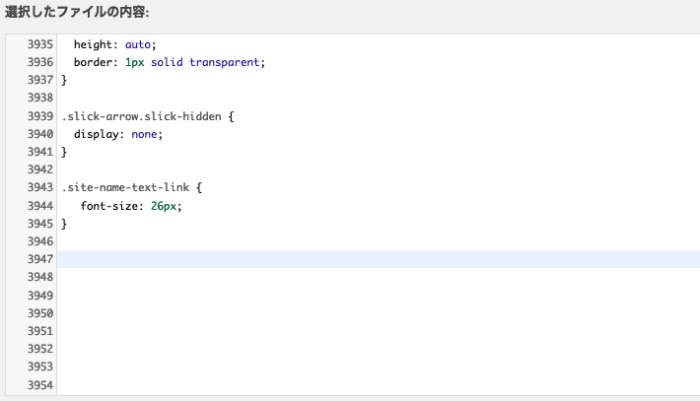
テーマの編集が開けたら、以下のCSSコードをコピペしてください。
/*SNSの埋め込みを中央に揃えるコード*/
.video-container,
.instagram-container,
.facebook-container,
.twitter-tweet,
.instagram-media {
margin: 30px auto !important;
}
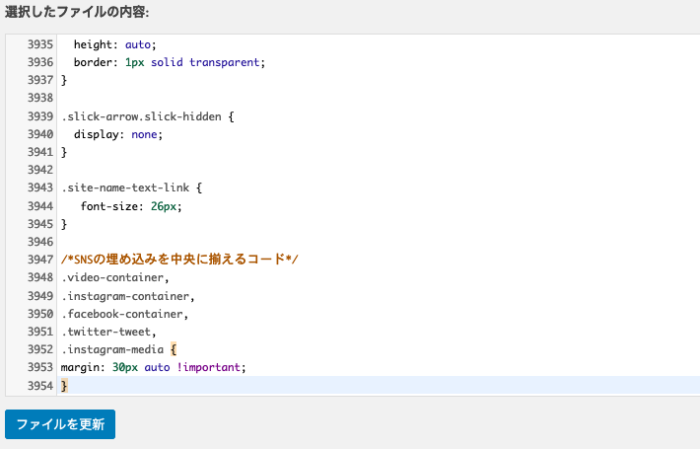
こちらのコードをコピーして、Style.cssの編集の1番の下の行でいいのでペーストします。

↓ ↓

これで『ファイルを更新』をクリックすればオッケーです。
CSSコードの意味
なんとなくで分かると思うのですが、それぞれのコードの意味を解説しておきます。
使わないコードはできれば削りたいという場合に参考にしてください。
| .video-container, | YouTubeの埋め込み配置の指定 |
| .instagram-container, | Instagramの埋め込み配置の指定 |
| .facebook-container, | Facebookの埋め込み配置の指定 |
| .twitter-tweet, | Twitterの埋め込み配置の指定 |
| .instagram-media | Instagramのiframeタグ出力の場合の配置の指定 |
こんな感じです。ご参考までに
| 関連記事 | YouTubeの動画埋め込みとスマホに幅を合わせる方法 |