あなたのサイトはモバイルフレンドリーに
なっていますか?
スマホユーザーにとって快適にページを
読める環境、それがモバイルフレンドリーです。
2015年のGoogleの検索アルゴリズムの
アップデートからSEO対策にも重要視される
”ユーザビリティーに関する部分”にも関わって
きますのでチェックしておくことをおすすめします。
このページではこのような解説をします。
・自分のサイトがモバイルフレンドリーになっているか
・真のモバイル”ベストフレンド”になるには?
検索上位表示のため、また読者をサイトから
離脱させないためにも是非ご活用ください。
モバイルフレンドリーか調べる方法
さっそく自分のサイトがスマホ閲覧に適した
モバイルフレンドリーなのか確認してみましょう。
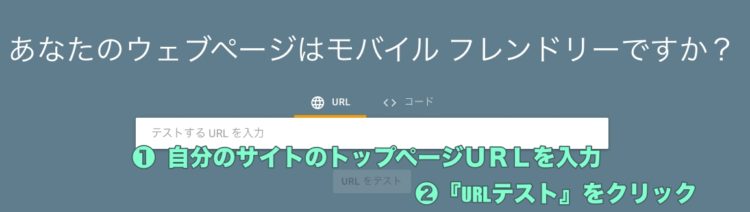
こちらのGoogle公式の無料ツールを使います。

画面の手順で分析が始まります。
少し時間がかかりますのでドキドキしながら待ちましょう。

この表示ならオッケーです。
実は、ここ最近のブログならどこで始めても
大体「フレンドリーです」と言ってくれます。
なので合格だった場合は、この次に進んでください。
もしも不合格だった場合

もしこの表示が出てしまったらスマホ検索に関して
上位表示を狙うのが難しくなってきます。
そこで主な”ノット”モバイルフレンドリーの
原因と解決策をお話ししていきます。
ノットモバイルフレンドリーの解消方法
「モバイルフレンドリーではない」と言わてしまう
主な原因はこの4つになります。
順番に解説していきますので該当したところを
解消していってください。
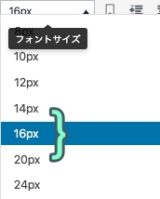
⑴テキストのサイズを解消
これは非常に簡単です。
フォントサイズを大きくすればオッケーです。
11px以下だとエラー小さいと指摘が
でるようです。
なので、それ以上を選んでおけば
問題ないはずです。

⑵リンクの近さの解消
これも場所さえ分かれば簡単です。
主にクリックできるボタンが近い。

※極端ですがこういうことです
もしくは『もくじ』など内部でリンクしている
テキストが近すぎる場合です。
ここを修正してください。
(リンク同士の間隔は7mm以上が望ましい
とされています。)
⑶ビューボードの設定
ここは少しややこしいかも知れませんが
簡単に説明しますのでやってみてください。
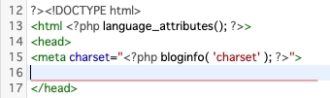
・テーマの編集で『header.php』を開きます。

ヘッダー内の記述は多少変わるかも知れませんが
画像14,15行目までの
<head>
<meta charset =”〇〇〇>”
ここまでは同じはずです。
この赤線部分に以下の記述をします。
/* ビューポイントGoogle推奨設定 */
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>これでビューポイント設定は完了です。
因みに『はてなブックマーク』で
ブログを書いている人にはこの記事に方法が
記載されていました。
※テーマ編集は必ずバックアップを取って
おいてください
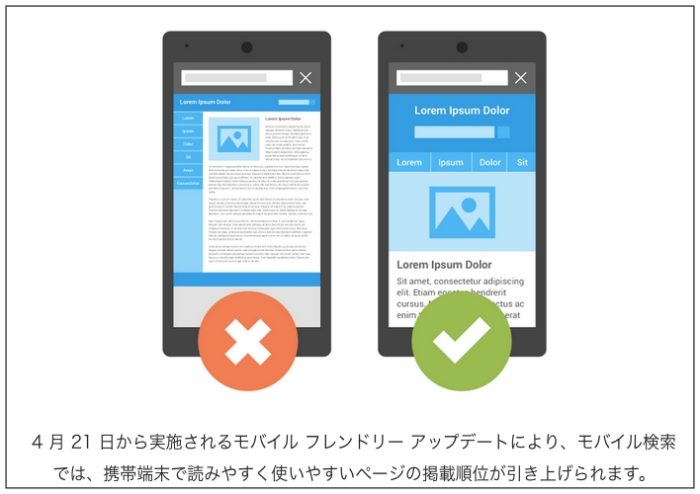
⑷コンテンツの画面はみ出しを修正する

コンテンツのはみ出しとは上のように
スマホ画面から画像やクリックボタンが飛び抜けて
しまっている状態をいいます。
この現象は、先ほどのビューポイントの設定を
すると起こることがあります。
そこで、
『パソコン用・スマホ用・タブレット用』で
画面サイズを調整するCSSを記載しておきます。
/* PC用に調整 */
@media screen and (min-width: 961px) { }
/* タブレット用に調整 */
@media only screen and (min-width: 641px) and (max-width: 960px) { }
/* スマホ用に調整 */
@media screen and (max-width: 640px) { }記述先はテーマ編集の『style.css』(スタイルシート)の
一番下の行にコピペでオッケーです。
以上が、ノットモバイルフレンドリーの原因と
解消する手順になります。
これでフレンドリーテストは合格できるはずです。
本当にモバイルフレンドリーですか?※必読
フレンドリーテストに無事合格おめでとうございます。
ですが・・
実はまだこれだけでは真のモバイルフレンドでは
ない可能性があります。
それを調べることができるサイトがこちらです。
これもGoogleが無料で提供している
モバイルサイトでのサイトの表示速度
を調べてくれるツールです。

こちらの使い方はトップぺージで
ドメイン(自分のサイトのトップページのURL)を
貼り付けて右の矢印をクリックすればオッケーです。
また少し時間がかかりますので覚悟を決めて
待ちましょう。
さてここで”2.4秒以下”と判定されれば
晴れてモバイルベストフレンドです。
正直、2秒以下でないと体感で
分からないレベルですが、
SEOの観点から見て
”3.5秒以上”なら改善を試みた方が
いいかと思います。
[スピード改善に関してはこちら]

モバイルフレンドリーと検索上位表示の関係

最後にSEOに関する話をさせていただきます。
冒頭でもお話ししましたが、
2015年の4月21日に実施された
『モバイルフレンドリーアップデート』により
スマホで読みやすいサイトは掲載順位を上げる
と明言しています。
そして2016年にも再度
『モバイルフレンドリーアップデート』が行われました。
このように年々、Googleはスマホ対応へ
力を入れていっています。
(近年の品質ガイドラインにも明記されています)
現時点ではスマホの検索結果のみに影響する
と言われていますが、
そのスマホユーザーからのアクセスのシェアも
年々増えています。

※当ブログのようなPCで読まれそうなジャンルでも
50%がスマホからです。
なので収益化を目指すのであれば
きっちり対策をしていった方がいいと思います。
サイトをモバイルフレンドリー化させて
検索上位表示とアクセスアップを狙っていきましょう。
[検索上位表示のための対策8つチェックリスト]


