でもブログデザインはオシャレにしたい
そんな方に向けてお話をしたいと思います。
具体的には、上のような吹き出しの文章なんかも
『実は簡単に自作できますよ』といった内容で
”小難しいことは一切省いて”説明していきたいと思います。
(コピペで使えるものも公開します)
吹き出し系を簡単に導入できるプラグインは有料だったり
するので経費削減にもなっていいかと思いますよ。
[ブログアイキャッチなどをオリジナルにしたいなら]
HTMLやCSSとは?簡単に説明します
まず、用語の解説をしますと以下になります。
HTMLとはページの要素や構造を指定して
表示させるためのもの
CSSとはスタイルシート言語とも呼ばれ
HTMLで指定する要素を装飾するもの
つまりこれらをいじくることで、
文章を囲むボックスや吹き出しを入れたり
ブログ全体のデザインを変えたりすることも
可能になるんです。
ただ、意味がよく分からないと思いますので
簡単にいいますと


だと思ってください。
例えば、
このクリップを召喚する巻物(CSS)には、
こんなことが書かれています。
/* メモ クリップ風*/
.clip-box-b {
position: relative;
margin: 2em auto;
padding: 15px 35px 15px 25px;
width: 90%; /* ボックス幅 */
background-color: #FFE4E1; /* ボックス背景色 */
color: #666666; /* 文章色 */
box-shadow: 4px 4px 1px #FFB6C1; /* 影の色 */
}
.clip-box-b::before {
position: absolute;
content: '';
top: -15px;
right: 10px;
height: 55px;
width: 15px;
border: 3px solid #C0C0C0; /*クリップ色 */
background-color: none;
border-radius: 12px;
box-shadow: 1px 1px 2px #ccc; /*クリップ影*/
transform: rotate(10deg);
z-index: 1;
}
.clip-box-b::after {
position: absolute;
content: '';
top: 0px;
width: 10px;
right: 20px;
border: solid 5px #FFE4E1; /*背景色と同じ色に!*/
z-index: 2;
}
そして、これを呼び出す呪文(HTML)がこちらです。
<div class="clip-box-b">テキスト</div>一見難しそうですが、簡単にできてしまう方法があるので
それをお伝えしますね。
ここでは、CSSを呼び出すのがHTMLなんだなと
ザックリと把握していただければ大丈夫です。
※当ブログでは、専門的な知識はほぼ省いています。
より深く知りたい場合は
『HTMLとは?』『CSSとは?』などでググってください。
CSS&HTML召喚術をすぐに使えるようになる方法
CSSの召喚魔法の巻物はどうやって用意するか?
CSSの召喚魔法の巻物は自作できなくもないですが、
CSSの専門特化ブロガーでないのでしたら
そこに割く時間がもったいないと思います。
なので、ここにおすすめのサイトを用意しましたので
よければ活用してください。
※私の使っている吹き出しでよければ
後ほどコピペで使えるものをお教えします
どうやってHTML呪文を唱えるようにすればいいか
CSSで吹き出しやボックスを登録し
HTMLで呼び出すためにはまず

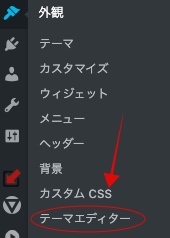
テーマの編集から『スタイルシート(style.css)』に
例の長い文章を書き込み、CSSを召喚可能な状態にします。
(後ほど詳しく解説します)
既にたくさんの暗号のような記述があると思いますが
一番下の行から追加でコピペすれば問題ありません。
この作業がややこしい、
何かあったら嫌・・と言う方は
以下のプラグインを導入すると捗ります。
『Simple Custom CSS』※ワードプレスの方のみです

また、呪文を唱える際にもおすすめのプラグインがあります。
それがこちらの『AddQuicktag』です。※同じくワードプレスの方のみ

この準備が整ったら早速、CSS&HTMLを使って
『吹き出し』を使えるようにしてみましょう。
さっそく、吹き出し風を作ってみる
吹き出しを簡単に作れてしまう手順は以下の3つです。
呼び出したいデザインのCSSとHTMLを決める
ここからは、CSSを設定しHTMLで呼び出す手順を説明します。
この記事の冒頭で使用した、こちらを例にします。

まず、これを呼び出す召喚の巻物(CSS)はこちらです。
/* -------- 吹き出し -------- */
.balloon{
display: flex;
margin: 0 0 1.5em 0;
}
.balloonR{
flex-direction: row-reverse;
}
.balloon-img{
width: 80px;
height: auto;
flex-shrink: 0;
}
.balloon-text{
padding: 1em;
border-radius: 6px;
position: relative;
display: flex;
}
.balloon-text-inner{
margin: auto;
}
.balloon-text::before,.balloon-text::after{
content: '';
position: absolute;
top: 19px;
font-size: 0;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
}
.balloonL .balloon-text{
margin: 0 0 0 15px;
background: #ffeebf;
}
.balloonR .balloon-text{
margin: 0 15px 0;
background: #ffeebf;
}
.balloonL .balloon-text::before{
left: -16px;
border-right: 16px solid #ffeebf;
}
.balloonR .balloon-text::before{
right: -16px;
border-left: 16px solid #ffeebf;
}
そして、これを呼び出す呪文(HTML)がこちらです。
<div class="balloon balloonL">
<div class="balloon-img"><img src="画像URL" /></div>
<div class="balloon-text"><div class="balloon-text-inner">
コメ
</div></div></div>右側に表示させる場合はこちらです。
<div class="balloon balloonR">
<div class="balloon-img"><img src="画像URL" /></div>
<div class="balloon-text"><div class="balloon-text-inner">
コメ
</div></div></div>※『コメ』の部分に喋らせたい文章を入力してください
他のサイトから吹き出しやボックスのデザインを
使う場合も、必ずCSSとHTMLの記述を書いてくれているはずです。
それらをコピペすれば使えます。
では、このCSSとHTMLをどこにコピペすれば
いいのかを説明します。
CSSを入力して召喚可能状態にする
先ほどの
『Simple Custom CSS』をプラグイン新規追加画面で検索し
「いますぐインストール」→「有効化」の順にクリックして
有効化していただくと
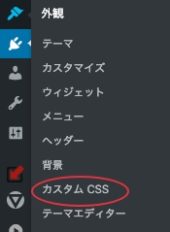
ワードプレスのダッシュボードの画面の
ハケのようなマークのところに『カスタムCSS』という
項目が増えているはずです。

ここをまずクリックします。
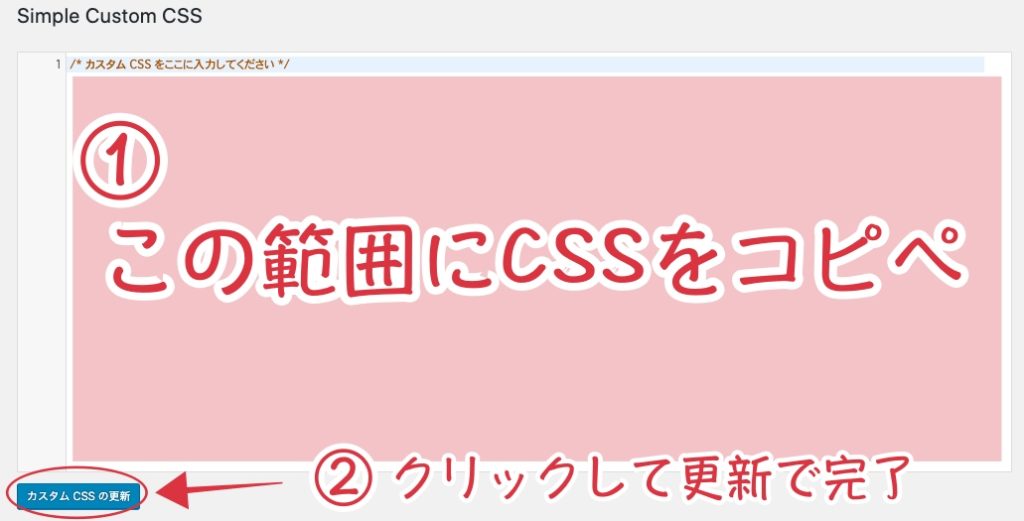
すると編集画面になるので後は以下の手順でオッケーです。

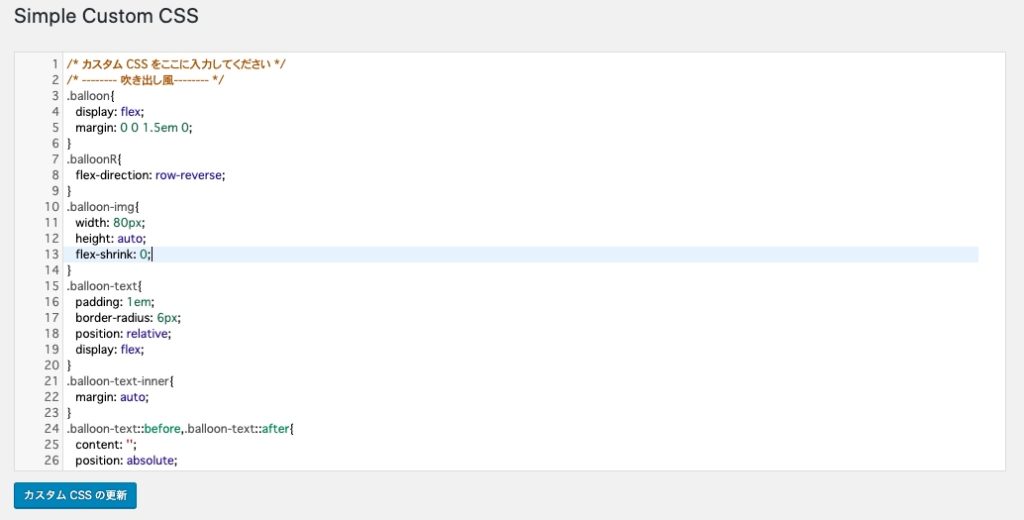
実際に記述するとこんな感じです。

これでCSS側の準備は完了です。
基本的に順番は関係ないので、
ボックスデザインを2個3個と増やしていくときは
毎回、最下部にコピペしていけばオッケーです。
(厳密に言うと順番は関係ありますが、
ややこしい話になるのでここでは割愛します)
『テーマ編集』→『スタイルシート(style.css)』
の順に移動して同じく一番下の行に
コピペしてください。
ブログ記事編集画面にてHTMLで呼び出す
今度は、記事の編集画面での説明になります。
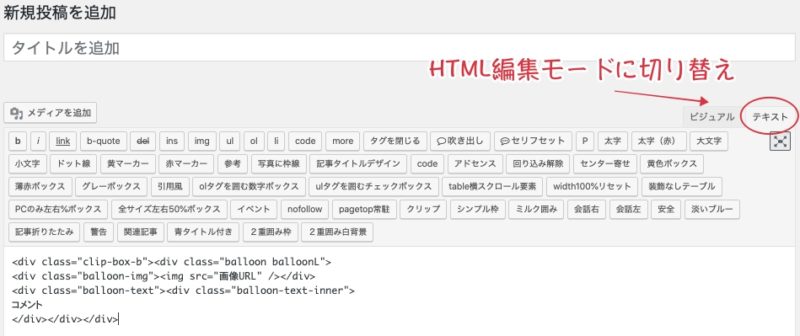
直接呼び出す場合は、以下のように
『テキスト(HTML)モード』に切り替えHTMLをコピペします。

ただ、毎回コピペしていては面倒ですよね。
そこで役立つのが先ほどの『AddQuicktag』というプラグインです。
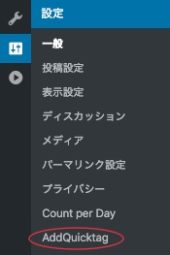
こちらを有効化すると、設定のところに
『AddQuicktag』の項目が追加されているはずです。

こちらをクリックしてください。
次のような画面に移ります。

ここからの作業は
①名前をつける(『吹き出し』など分かりやすくしておくとベター)
②HTMLの赤文字部分まで貼り付ける
<div class=”clip-box-b”><div class=”balloon balloonL”>
<div class=”balloon-img”><img src=”画像URL” /></div>
<div class=”balloon-text”><div class=”balloon-text-inner”>
コメント
</div></div></div>
③のこりの</div>を貼り付ける
④全てにチェックを入れる
⑤変更を保存で完了
これでブログ記事の編集画面で
ボタン一つで呼び出せるようになります。
実際に呼び出してみましょう。
ブログ編集画面に『Quicktags』という項目が追加されているはずです。
ここに先ほど『①』でつけた名前があるはずですので
それをクリックします。
※この時は、テキスト(HTML)モードにしなくて大丈夫です。

すると以下のように表示がされるはずです。

ここからの手順は以下です。
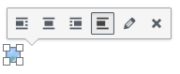
![]() をクリックして
をクリックして
↓

この状態にしたら、
『メディアを追加』から表示させたい画像を選択、
『コメント』の部分を好きな文章に変更すればオッケーです。

こんな具合ですね。
説明は以上です。
あとは同じ手順で、
使いたいデザインのCSS、HTMLを見つけたら
『カスタムCSS』『addquicktag』にそれぞれコピペするだけです。
サイトのデザインの重要性
「そもそもサイトデザインって大事なの?」
と思われているかも知れません。

視覚的に読みやすくなる点で断然有利です。
自分が読む人がをイメージしていただくと分かりやすいですが
論文のような文字だらけの記事は読者の離脱率が上がります。
なので、今回の話で
「意外とCSSとHTMLって簡単そうだな」
と思われたら色々やってみてください。
面倒に感じた人は元から色々使えるテーマを
使うのが一番です。
僕のオススメはこちらです。
色々種類はありますがどれも一瞬で上級者並みの
ブログデザインになります。
![]()
正直、記事の内容より見た目のデザインで
”信頼できるサイト”と判断する読者も多いので
そういった読者に効果は絶大です。
今回の解説に使った画像の作成・編集は
こちらの無料ツールを使っています。