
あの画像もこの画像もなんかどっかで見たことあるんだよな・・
このような悩みを解決する方法をお話します。
すぐに画像を完成させたい人
※上級者向けは別サイトへどうぞ
これくらいなら慣れたら5分で作れます
「アリだな」と思ったら先を読んでみてください。
加工前の画像を探す場合は、こちらからどうぞ。

オリジナル画像は評価されやすい?
オリジナルで有用なコンテンツを持つ高品質サイトが上位に表示されるよ
Googleウェブマスター向けブログではこのように言われます。
オリジナルで画像を作ればそれだけでコンテンツの質が上がるというのは安易な気もしますが・・
費用対効果でやる価値アリ!?
正直、5分くらいの加工で済むならやる価値アリだと思います。
何より自分の運営しているブログに愛着がわきやすくなりますのでそのメリットが大きいです。
SNSと相性がいい

※画像はTwittrのもの
画像にテキストを入れるとSNSでこのように表示されますのでクリック率を上げやすいです。
しかも、キーワードSEOを意識しなくてもいいのがアツ過ぎなので迷っているならやる価値アリかと思います。
簡単加工、PhotoScapeXで即オリジナル

『Photo Scape X』※mac版もあります
画像加工に使うツールはこちらです。
加工に時間をかけ過ぎてブログを書く時間がなくなると意味ないので優秀な機能だけ紹介していきます。
⑴、文字を入れる
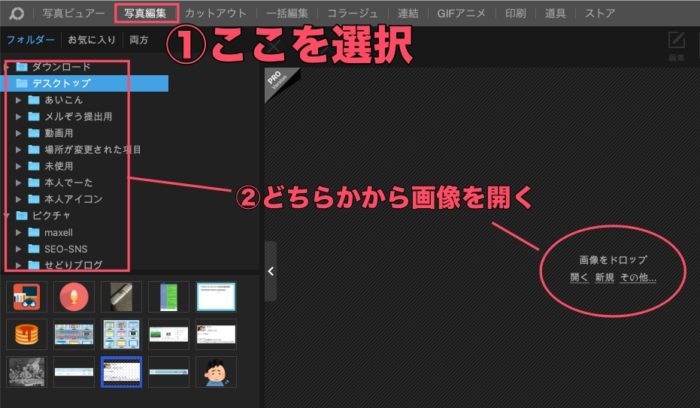
PhotoScapeを開いたら

加工したい画像を表示させます。
- 1,ここをクリック
- 2,ここをクリック
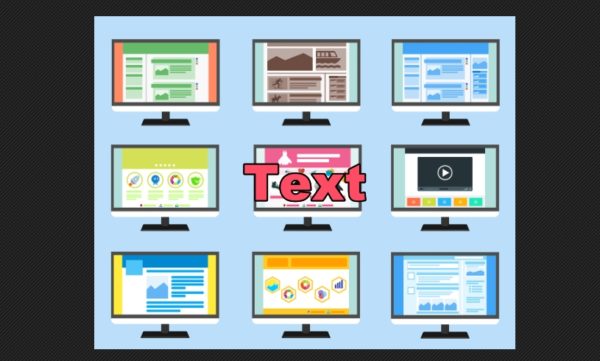
これで、
画像に『Text』が表示されます。

ここから編集画面右側の項目でテキストを加工していきます。

①テキスト内容
②フォントと文字サイズ変更
③(左から)太文字・斜め・下線
④文字カラー
⑤文字フチ取りの色と太さ
これらを駆使して編集をして完了です。


そう思われたかも知れませんね。
そんなときにできるのが次の対処方法です。
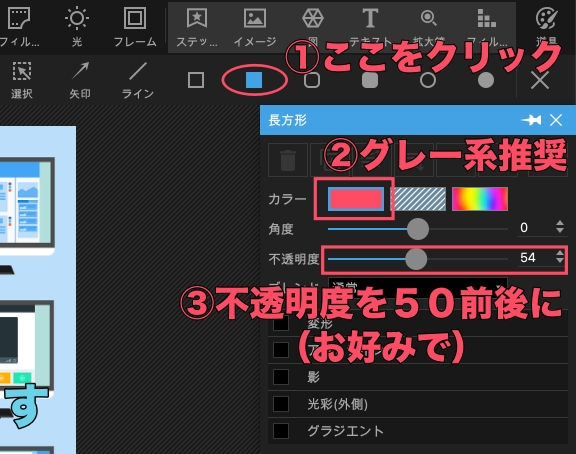
⑵、背景に透過ボックスで見やすく

PhotoScapeでは図形も挿入できますのでこれを応用して背景を作ります。
最後に画面右下の方にある『保存』で完了です。
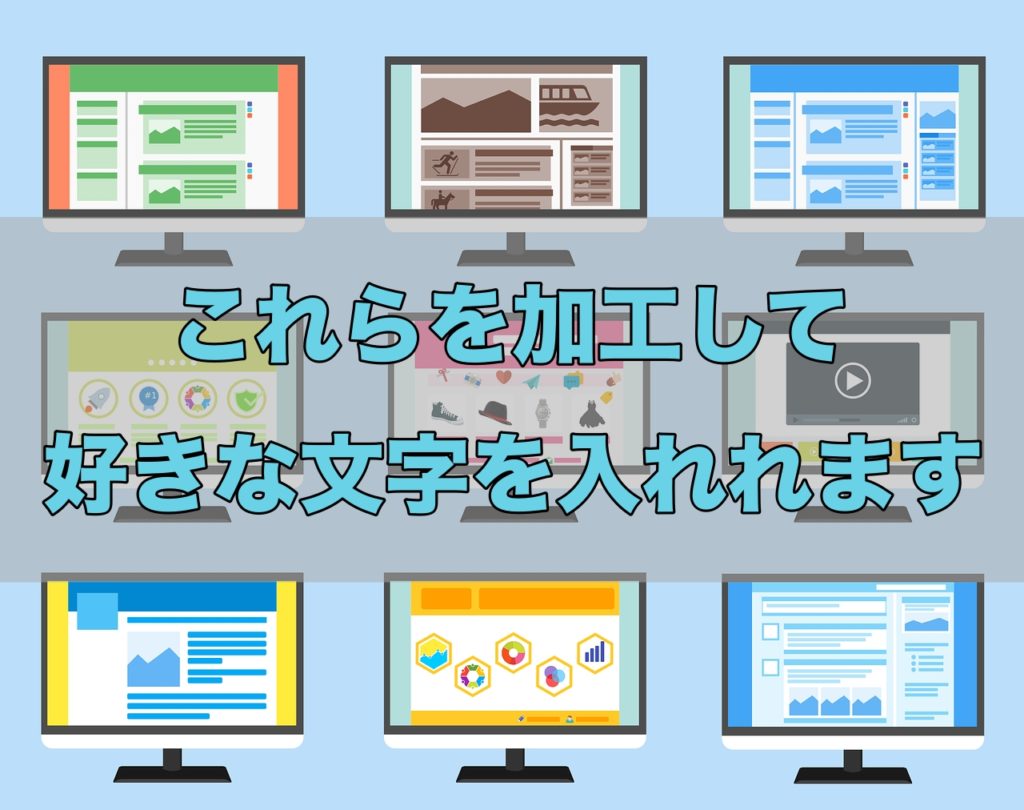
上の画像の手順どおりすると以下の通り、文字を目立たせることも可能です。

自分のサイトのイメージカラーがある場合などに活用できる機能だと思います。
⑶、フレーム機能
 こちらをクリック
こちらをクリック
画像自体をフチ取りすることでかなりいい感じに見せれます。
個人的に普段よく使うのはこの2つです。

上下線だけで雰囲気が変わるので文章を考えたくないなら、これだけでもやっておくといいかも知れません。
因みに他にも写真風にしてみたり

死ぬ間際の目線風にしてみたり

たくさん楽しめます(^^)
と、まぁこんなことをしてるヒマがあったらブログを書いた方がいいですけどね・・
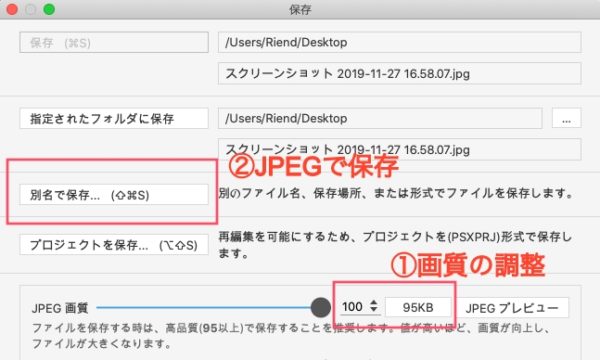
PhotoScapeに関する小ネタ
画像を保存するときの話ですが、

この手順で画像容量をある程度圧縮することができます。
画像が重すぎるとブログの表示スピードに影響があり、間接的にSEOに悪影響です。
もし気にしたことがないのでしたらこちらを一度読んでみてください。


また、PhotoScapeの機能をある程度使いこなせば、これくらいならアフィリエイトバナーも作れます。
自分のコンテンツを販売する際にお金を払ってしょぼいバナーを作られたこともありますので(コ○ナラとかココ○ラとか)ここも推しておきます。
PhotoScapeまとめ
これだけでも十分、オリジナルな画像になることがお分かりいただけたと思います。
今回、お話したこと以外にも使い勝手は色々とありますのでよければ使ってみてください。
(もし使ってみて分からないことがあればコメント頂ければお答えします)
画像のここも忘れてはいけない”alt属性”
画像には『alt属性』というGoogleなど検索エンジンのクローラーに情報を渡す要素があります。
alt属性というのはGoogleなどの検索エンジンがどんな画像か認識するためのものです。
SEOにも影響がある要素なので、最適な方法でalt属性を書くことをおすすめします。






