 |
ワードプレステーマ『cocoon』の設定をいじってたら、サイドメニューが表示されなくなったニャ!
プロフィール読ませられないにゃーー |
| まぁまぁ落ち着いてください。
確かに画面が1カラムでサイドメニューが消えていますね。 2つほど解決策に心当たりがあるので試してみてください。 |
 |
【この記事の内容】
・カラムとはなにか?
・1カラムの解消方法(cocoon)
・わいひらさんに聞いてみよう
そもそもカラムとは?

カラムとはいうのは画像の列のことでブログでは以下のような種類があります。

このように1カラムが1列、2カラムは2列と数字がそのまま画面分割の列数を示しています。

はい、あります。
カラム数にはそれぞれメリットやデメリットがありブログ運用に合わせて適切なデザインを選ぶとクリック率などのパフォーマンスが向上します。
詳しくは『ブログデザインを変えるカラムとは?おすすめの設定を解説』をご覧ください。
cocoonでサイドメニューが消えてしまった場合の対処方法

ワードプレスの有能テーマ『cocoon(コクーン)』ですが、設定でサイドメニューが消えた場合はどうすれば解消できるのか?
ほとんどの場合は、この2つが該当するかと思いますのでお試しください。
スキン『Metal Styles』を使っている
スキンとは、cocoon特有の機能でブログの大まかなデザインを簡単に変えることができます。
この中の『Metal Styles ![]() 』というスキンは1カラム仕様となっています。
』というスキンは1カラム仕様となっています。
メリットとしてブログカードや文章を目立たせることはできますが、サイドメニューが消えます。

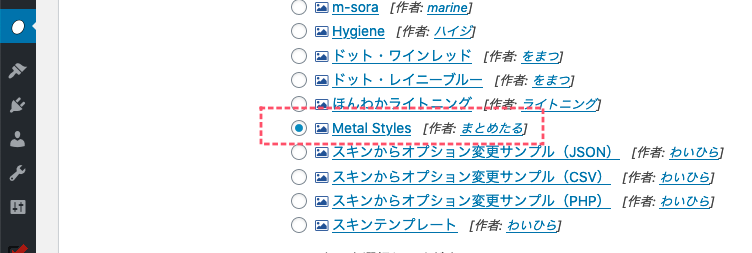
スキンの設定がこうなっていたら残念ながらサイドメニューを表示させることはできません。
解決方法はスキンの変更

サイドメニューを表示させたい場合は、スキンを変更するしかありません。
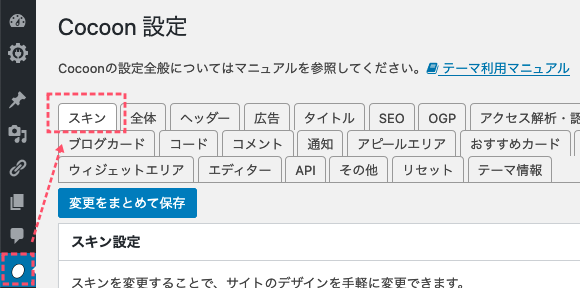
『cocoon設定』から『スキン』を選び、Metal Styles以外のスキンを選んでください。
(もしかすると他のスキンでも同じ設定のものもあるかもです)


今後のアップデートなどで変更されるかもですが、2019年12月24日時点で確認した限りではサイドメニューが消えるのは仕様のようです。
固定ページを1カラムでトップページにしている
こちらは少し特殊なパターンです。
固定ページを1カラムにしている
固定ページをトップページに設定している
 |
 |
cocoonは記事ごとにカラムを決めることができますので、この2つの設定をしている場合にサイドメニューは表示されません。
ですが、この場合はサイドメニューは消えるわけではなくスマホで見たときと同じように画面の一番下に表示されます。
もし、よく分からず設定をいじっていてサイドメニューが表示されなくなったという場合はこの設定を見直してみるといいかも知れません。
cocoonのことならこの2人
 |
 |
| Twitter:わいひら@寝ログより画像拝借 | Twitter:Hidekichiより画像拝借 |
こちらのお2人は、cocoonの公式サイトのお悩み解決フォーラムでよく見かける方々です。
わいひらさんは超有能テーマcocoonを無料提供してくださっている製作者=神です。
右のいかついパンダは、HTML・CSS関連に詳しくブログデザインを改良する知識に長けた方です。
多分この2人で解決できないことはない
僕自身は『simplicity2』というcocoonの兄貴分のようなテーマを利用していますが、解決できないことを調べたときにほぼこの2人が解決案を説明してくれて非常に助かっています。
フォーラムでは質問することもできますので、活用してみるのもいいかも知れません。
まとめ

カラムについてのお話と設定を見直す方法を解説させていただきました。
ブログ初心者におすすめの超高機能テーマ『cocoon』ですが、反面ほとんどのことを自分でカスタムせずにできてしまうのでHTMLなどの知識レベルが成長しにくいというところも正直あると思います。
自分でカスタムもけっこう楽しいので少しでもカスタム派が生まれたら嬉しいなと個人的に思います。
終わりに
 |
お疲れ様でしたニャ
無事サイドメニューが復活しましたニャ ゲーム×育児×漫画×ポケモンのブログ書いてるので、みんな@猫スキー |
| 問題が解決できてよかったです。
cocoonは色んな設定がありますので、また色々と試してみてくださいね。 |
 |
あなたもブログに関することで気になることがあれば、この投稿にコメントを入れておいていただければ解決策を記事にしま・・・するかも知れません。
よろしくお願いします。