youtubeをブログに埋め込む とき
スマホで見たらはみ出したりしません⁉️そんな時はYouTube埋め込み後に
HTML編集で「width」の数値部分を“100%”にすると
綺麗に埋まります👍#ブログ書け #ブログ初心者— 康介@SEO研究中 (@ko_suke_buz) November 30, 2019
今回は、こちらのツイートよりYouTube動画の埋め込みに関する需要がありそうだったので
・YouTubeの動画をブログに埋め込む方法
・スマホで見たときにサイズをはみ出さないようにする方法
この2点について解説します。
| 関連記事 | Twitter,Instagram,YouTubeの埋め込みを中央に表示する方法 |
YouTube動画をブログに埋め込むには?
Youtubeに動画を埋め込むのは簡単です。
さっそく解説していきますね。
[動画での解説はこちらをどうぞ]
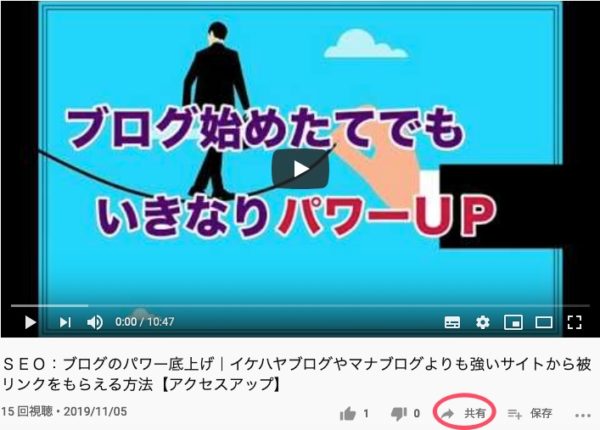
⑴ YouTube画面で共有をクリック

埋め込みたい動画が表示された画面で、右下の方にある『共有』をクリック
⑵ 『埋め込み』をクリックする

左側の『<>埋め込み』をクリックします。
「この時間から再生させたい」など希望があればここで時間指定もできます。
(後でも変更可能)
⑶ 埋め込みコードをコピーする

画像右下のにある『コピー』をクリックしてブログに埋め込むためのコードをコピーします。
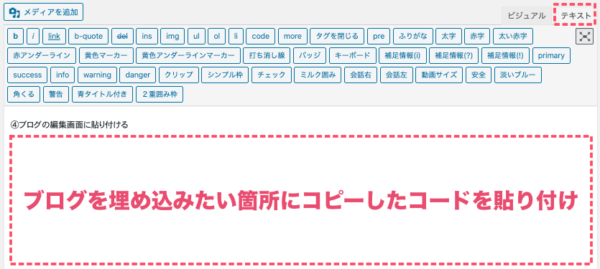
⑷ ブログの編集画面にコードを貼り付ける

ブログの編集画面で動画を埋め込みたい箇所を選んで貼り付けます。
これでYouTube動画のブログへの埋め込みは完了です。
注意事項:
YouTubeからコピーしたコードはHTMLです。
テキスト編集の方で貼り付けないと動画は表示されません。
※画像はワードプレスですが、他のブログでもHTML編集といった項目があると思います。
知っておくと便利なコードの意味
YouTube動画の埋め込みコードの意味を知っておくと便利な部分だけ解説しておきます。
<iframe width="560" height="315"
src="https://www.youtube.com/embed/Ea4lxMDMnLA?start=5" frameborder="0"
allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen>
</iframe>これは先ほどの画像の動画を5秒後から再生されるよう設定したコードのHTMLです。
1行目、
『width』=動画サイズのヨコ幅
『height』=動画サイズのタテ幅
2行目、
『?start=数字』=数字の秒数から再生開始
※秒表記なので、仮に1分5秒後から再生する場合65となります。
これを知っておくと、ブログにコードを貼った後からでも時間やサイズの指定・変更ができます。
埋め込んだYouTube動画をスマホサイズに合わせる方法

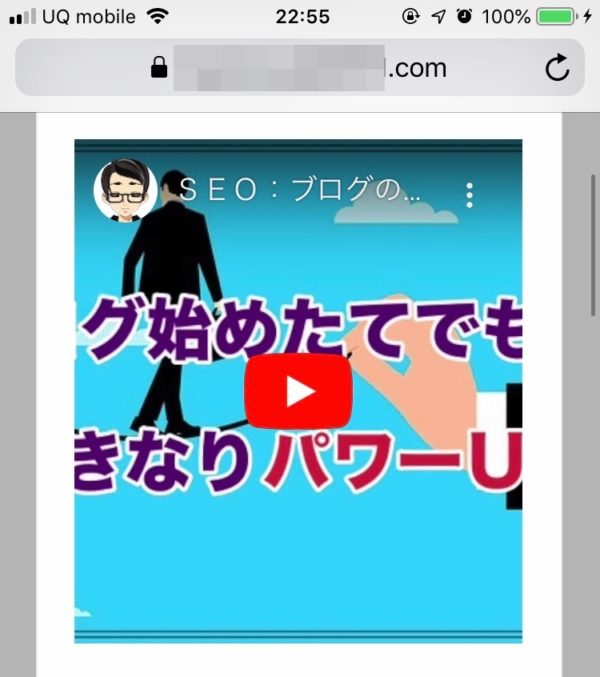
YouTube動画の埋め込み方は分かったけどスマホで見たときに上の画像のようにはみ出してしまう・・・
こういった問題が起きたときのための解消方法もお話しておきます。
方法は主に2つです。
・埋め込んだコードのサイズを調整
・CSSとHTMLでスマホサイズに合わせる
ややこしく思うかも知れませんが、どちらも簡単にできることなので安心してください。
widthとheightでサイズを調整する方法
まずは[知っておくと便利なコードの意味]でお話した『width』と『height』を調整することでサイズを合わせる方法です。
<iframe width="560" height="315"
src="https://www.youtube.com/embed/Ea4lxMDMnLA?start=5" frameborder="0"
allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen>
</iframe>先ほどの動画の埋め込みコードですが、このままだとスマホの場合はみ出してしまいます。
そこでwidth="560" height="315"の部分をwidth="100%" height="100%"にします。
これだけでサイズが改善されます。
ただし、この方法の場合使っているブログの設定によってはうまくいかないこともあります。
その場合にできる対策が次の方法です。
CSS編集とHTMLでサイズを調整
CSSは少しややこしく感じるかも知れませんがコピペで出来ますのでこちらもお試しください。
CSSを準備する
/* --YouTubeサイズ調整-- */
.video {
position: relative;
height: 0;
padding: 30px 0 56.25%;
overflow: hidden;
}
.video iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}※実際にやってみて幅が広すぎると思ったら『width』『height』を80〜90%にするなど調整してください。
こちらのCSS用のコードを
『テーマの編集からスタイルシート(style.css)』
を呼び出し一番下の行にコピペするだけです。

※画面はワードプレスのものです
これで、CSSの準備はオッケーです。
HTMLでサイズを調整する
あとは、YouTubeの埋め込みコードを以下のように挟み込むだけです。
<div class=”video”>
YouTube埋め込みコード
</div>
先ほどの動画なら、こういう形になります。
<div class=”video”><iframe width="560" height="315"
src="https://www.youtube.com/embed/
Ea4lxMDMnLA?start=5" frameborder="0"
allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen>
</iframe></div>
これでスマホで見てもパソコンでみてもベストなサイズになるはずです。
こちらの方法なら、YouTube動画のサイズ修正したい・・でも埋め込んだ記事数が増えすぎて、めんどい・・という問題が起きません。
埋め込んだコードを1個1個書き換えずに”CSSの値を書き換えるだけ”でいいので楽です。
はじめの設定がダルいかも知れませんがやる価値アリですよ。
※参考にしたブログ【アンドロイドマニア.comさん】
リンクが貼れなかったので名前をご紹介しておきます
動画を埋め込むメリットってあるの?
音楽やゲーム系ブログなどでよく見るYouTube動画の埋め込みですが、あまり動画を必要としないようなブログでもやる価値はあるのか?
という点の解説をさせていただきます。
結論からいうとあった方がブログの評価は上がりやすいと言えます。
・リッチコンテンツになる
・専門性、権威性、信頼性(EAT)が出せる
こういったメリットがあります。
具体的にどういったメリットかと言いますと自分のサイトを検索上位に表示させるために必要なSEO対策に繋がるということです。
(EATについてはGoogleページ品質評価ガイドラインにも記載されています)
リッチコンテンツの重要性

・音声や音声動画
・グラフなどのデータ
これらを組み込んだ記事がリッチコンテンツと言われ、自分のサイトの評価に大きく関わってきます。

そこで次に話す『専門性、権威性、信頼性』を動画を活用して”他人から借りる”という方法が有効になってきます。
専門性、権威性、信頼性を他人で補助する
こちらのYouTube動画でリッチコンテンツの重要性が話されています。
「この人は誰?」と思われるかも知れませんが、ブロガーならお世話になっている人も多い『Ubersuggest』というキーワード選定ツールを開発したNeil Patel氏です。
こういったSEOの専門性も権威性もある人の言葉を借りることで自分に実績がなくても話に信頼性を出すことができます。
こういった点も考慮して、YouTube動画をうまく活用してみるのもおすすめですね。