「ブログの画像とか文章をパクられたくない」
そんなコンテンツコピー対策として右クリック禁止という方法を解説させていただきます。
HTMLで右クリックを禁止させる方法

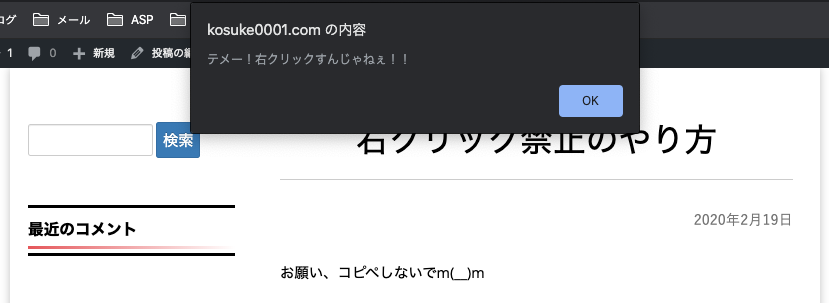
右クリック禁止を設定すると、上の画像のように警告を出したりすることも可能です。
色々な状況に応じて使い分けられるように「全面禁止」「範囲選択の禁止」「画像だけ保存禁止」の方法を解説させていただきます。
右クリックを全面的に禁止する方法
「右クリックを禁止するだけ」「禁止&メッセージも表示」の2つの方法で解説をさせていただきます。
シンプルに右クリック禁止
まずはシンプルに右クリックをさせない方法を解説します。
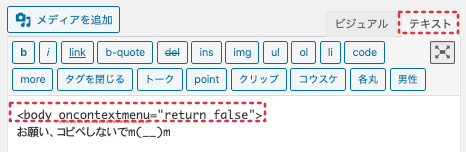
<body oncontextmenu="return false">こちらのコードをブログ内のどこでもいいので、HTML編集モードの状態でコピペして貰えばオッケーです。
貼り付け例:

こんな感じでHTMLで貼り付けてプレビューで確認してみるとコード自体は消えて右クリック禁止の状態だけ反映します。

※これは、ここから紹介する他のコードも同じ仕組みです
メッセージを残して禁止を主張したい場合
右クリックされたときにメッセージを出したい場合にはこちらの方法を使って下さい。
<body oncontextmenu="alert('ここにメッセージ');returnfalse;">これで、右クリック禁止に対するメッセージを表示させることができます。
※『‘』で囲まれたメッセージ部分は好きなように変更可能です
範囲選択を禁止させる

右クリックの禁止をしても、画像のように範囲指定でCtrl + Cなどショートカットキーを使われてしまうと結局コピーをされてしまいます。
そこで、範囲選択すらさせない方法も解説しておきます。
全面的に範囲選択できないようにする方法
<body onMouseDown="return false;" onSelectStart="return false">こちらのコードを本文内のどこでもいいので、HTML編集の状態でコピペすれば完了です。
ブログページ内全体の範囲選択ができなくなります。
部分的に範囲選択できないようにする方法
<div onMouseDown="return false;" onSelectStart="return false">ここにテキスト</div>こちらはdivクラスで囲った「ここにテキスト」の文章部分だけを範囲選択できないようにする方法です。
使っているブログサービスによっては左端からなら選択できたりして、ちょっと微妙ですが部分的に範囲選択をさせたくない場合に使えます。
画像保存のみ右クリックを禁止する方法
右クリックを全面的に禁止することで「自分がコピペするときに不便になるのがイヤ」というのもあるかと思います。
そこで画像だけ保存禁止させる方法も解説をしておきます。
画像のみ右クリックを禁止する方法
<img src="ここに画像のURL" oncontextmenu="return false">こちらのHTMLを記述し「ここに画像のURL」の部分に右クリックさせたくない画像のURLを貼り付ければオッケーです。
<img src="ここに画像のURL" oncontextmenu="alert('ここにメッセージ')return false">こちらがメッセージも表示させるパターンです。
(先ほどと同じくメッセージ内容には気をつけないと反感を買うかもしれません)
この方法のデメリットは、画像1枚1枚設定が必要ということです。
手間ひまかけてでも、画像のみ保存させたくないときに活用してください。
本気モードでコピー対策をするには?

右クリックの禁止や範囲指定の禁止など、ここまでの方法で一般的なネットユーザーからの文章コピーや画像保存はほぼ防ぐことができると思います。
ですが、ソースコードを覗くなど右クリックの禁止を解除する方法を知っている人を完全に防ぐことはできません。
なので技術的にコピーを防ぐ以外の対策方法をいくつか解説させていただきます。
canonical属性タグを設定しておく
canonical(カノニカル)属性とは、本来URLを正規化させるために指定するものですがコピー対策にも使えます。
実際にコードを見た方がわかりやすいのでコードを解説しますと以下の通りです。
<link rel="canonical" href="正規のページURL">
このコードをHTML編集で本文内に埋め込んでおくことで「正規のページURL」に入力したURLがオリジナルであることをGoogleなどの検索エンジンに伝えることができます。
そのため丸々コピペでコンテンツをパクられても自分のサイトの評価は下がらずに済みます。
記述を消されたら終わりですが何もしないよりはマシです。
コピーライトを追記しておく
コピーライトとは「この記事の著作権は自分にあります」という表記をすることです。
例えば、以下のような感じです。
Copyright(c) ここに自分の名前 All rights reserved.
法的な拘束力などはありませんが精神的な抑止力にはなるかと思います。
(上記のコピーライトは丸パクリしてもらってオッケーです)
DMCA申請をする
DMCAとは、Digital Millennium Copyright Actの略でデジタルコンテンツの著作権を守るためにある法律です。
Googleに著作権侵害の報告の申請をすることでパクりサイトの削除依頼をかけることができます。
審査が通れば、そのサイトは削除されます。
正確にはGoogleのインデックスから削除され検索に表示されなくなります
記事自体の削除は、本人に依頼する形になります
ホットリンクを防止する
ホットリンクとは、自分のサイト内の画像やテキストをソースごとコピーして別のサイトに貼ることです。
これを防止する機能を使えば、他のサイトで自分のコンテンツが使われても表示できないようにできます。
方法は以下の記述を.htaccessに書き込むことです。
# ホットリンク防止の記述
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} \
!^http://(www\.)ここに自分のサイトのドメイン名/.*$ [NC]
RewriteRule \.(gif|jpg|jpeg|bmp|png)$ - [NC,F,L]※ホットリンクを許可したいサイトがある場合は、コードの『3行目と4行目をコピー』し『4行目と5行目の間にペースト』『許可するドメイン名に書き換える』の手順で追加可能です
但し、この設定はよほどのことがない限りやる必要はありません。
結局コンテンツに力を入れるのが一番

実は、筆者自身も50%くらいのクオリティーに下げたパクリ記事をいくつか見かけましたが放置してます。
自分のサイトが悪意的に拡散されていたりSEOに悪影響がないなら、正直どうでもいいと思ってるからです。
もちろんパクリを許してるわけではないですが「精神状態は文章に表れる」と言います。
自分の記事のクオリティーを下げないためにも、ほどほどに対策していきましょう。