記事内容とは別にページ内ジャンプを設定する
方法があります。

もくじは設定したけどページ内ジャンプは知らない・・
ややこしくない?
こういった場合に役に立つ方法になります。
特に長文の記事などでページ内ジャンプを設定
することは
『離脱率が減⤵︎ 滞在時間が増⤴︎』
となりやすくSEO効果も見込めますよ。
因みに当ブログでは、
2019年10月のアナリティクスでこれくらいの
滞在時間です。

必ずしも長ければいいという訳ではないですが
読まれているという参考にはなるかと思います。
もくじの作り方について
自動でもくじを作成するものも最近では多い
ですがページ内ジャンプの応用で自作可能です。
もくじ
見出しタイトル①
見出しタイトル②
見出しタイトル③
という感じで書いていけばそれで完了です。
あとはもう一手間かけて
もくじ
見出しタイトル①
見出しタイトル②
見出しタイトル③
囲いをつけてあげるとブログ読者さんが
見やすくなるのでいい感じですね。
囲いの設定をする場合はこちらを参考にどうぞ

もくじからページ内を移動させる設定方法
もくじを作成したら更にそこから本文見出しへと
ジャンプさせる設定をするとより便利です。
この方法でページ内で指定したところを
クリックするだけで好きな場所にジャンプさせる
ことができるようになります。
ページの移動先を指定するHTML
ページ内ジャンプにはHTMLを使って移動する
先を指定することで可能になります。
(HTMLについては後ほど詳しくお話しします)
『h2』は、hタグ(見出し)を示していて
『id = ” “』は、移動先を複数指定したときに
それぞれを区別するための管理番号みたいなものです。
hタグは、移動先にする見出しのサイズで変えてください。
[hタグについて詳しくはこちらで解説しています]

移動先を指定する手順
仮にこのページのトップを移動先に
指定してみます。

(編集画面はワードプレスのものです)
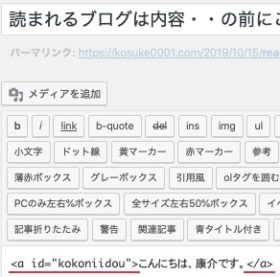
テキスト(HTML)編集で移動先としてidを
『kokoniidou』としました。
因みに『h2』だった部分は『a』にしているのは
冒頭の文章が見出しではないからです。
もし、見出しサイズを各々指定したい場合は
『h2』を『h3』・・『h6』と書き換えてください。
特に見出しにしない場合(デフォルトサイズ)の
フォントにするには『a』としておけばオッケーです。
移動元を指定して移動先を呼び出してみる
『kokoniidou』と指定したidを呼び出すには
そのためのHTMLの記述が必要です。
(因みにワードプレスだと簡単な設定方法あります)
それがこちらです。
先ほどのHTMLには無かった『href』が、
idを呼び出すためのものです。
そこで、『ここ』を移動元に編集してみます。

少し見にくいですが、青文字になっている”ここ”が
クリックできるようになって冒頭に移動するはずです。
※戻ってくるときは冒頭の『☆』マークをクリックしてください。
ここでの注意事項はidの前に必ず『#』をつけることです。
そうしなければ、移動してくれません。
こんな感じでもくじを移動元、見出しを移動先に
すればスムーズで読みやすい記事になります。
ページ内移動を効率化させる方法
ここからは、面倒なHTML記述不要で
簡単にページ内移動を可能にする方法をお話します。
移動元の指定は実は簡単にできる
先ほど移動元に指定する場合のHTMLを
お伝えしましたが
実はワードプレスの場合、もっと簡単に
移動元を指定することができます。
『簡単な移動元』
↑ここを移動元に指定してみます。
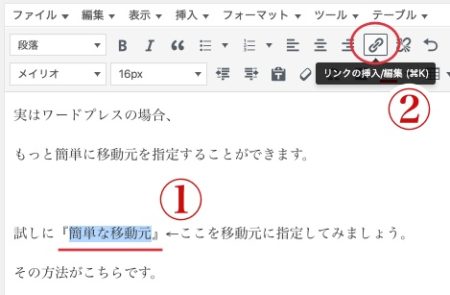
その方法がこちらです。

①移動元にする文章を範囲選択
②編集画面の『リンクの挿入/編集』をクリック
次のこの画面で

リンクにURLではなく
『#』と『移動先に指定したいid』を入力する。
これでオッケーです。
これで青文字になっている『簡単な移動元』を
クリックするとトップにジャンプします。
※戻ってくるときは冒頭の『★』マークをクリックしてください。
プラグイン導入でさらに効率化
移動先の指定もプラグインを使えばHTMLの
記述なしで設定可能です。
使うプラグインは各々で用意していただければ
と思いますがとにかく『アンカーリンク』の
機能があるものがあればオッケーです。
当ブログでは
何かと便利な『TinyMCE Advanced 』という
プラグインを活用しています。
プラグインをインストール後
有効化していただくとダッシュボードの設定画面
に『TinyMCE Advanced』が追加されます。

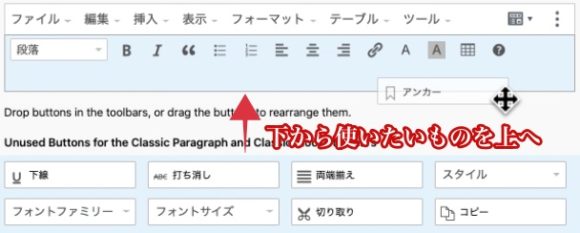
ここから設定画面に入り、アンカーを使用できるようにします。

これで準備は完了です。
後は、アンカーの設定をしてみましょう。

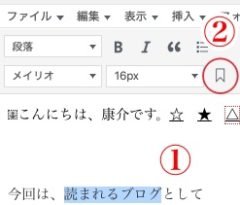
①移動先を範囲選択して
②アンカーをクリックします

次にこの画面でidを決めます。
(例では、topとしました)
後は移動元をリンク設定で行えばオッケーです。
試しにここから移動できるようにしてみました。
※戻ってくるときは冒頭の『△』マークをクリックしてください。
以上で、もくじとページ内移動の設定については
終了です。 お疲れ様でした。
最後に
HTMLを使ったページ内移動についての解説と
プラグインでの簡単な設定方法をお話させて
いただきました。
「はじめから簡単なやり方教えてよ」
と思われたかもですがそれには理由があります。
プラグインを増やしすぎるとワードプレスに
”不具合が起きる可能性が上がる&原因特定が面倒”
というのがあります。
僕自身、過去にプラグインに頼りすぎて不具合を
起こし画面が真っ白になったとき半日ほど
パソコンとにらめっこしていたときもあります。
そうなると当然、テンションも下がりまくり
精神的に病むわけですね。
なので、出来る限りプラグインに頼らない
スタイルを推奨してHTMLのやり方から説明しました。
知っていて損はないので是非活用してみてください。

