SEO PowerSuite社の4つのツールの1つ「Website Auditor」のついて、企業ではなく個人向けに使い方を解説します。
| どんなツール? |
SEO対策にミスがないか確認することができるので、検索上位に表示されない原因の追及ができます。
「キーワード選定とかもちゃんとやってるのに順位があがらない・・」
というときに使ってみるといいですよ。
海外ツールのためか、あまり詳しい機能解説がなかったので出来る限り詳しく解説しました。
(2020年1月現時点では日本1だと思います)
Website Auditorとは?

SEO PowerSuiteが提供する「コンテンツ(Webページ)の問題点の分析」ができるツールです。
SEO PowerSuiteといえばRankTrackerが一番有名なので、もしかすると”RankTrackerのオマケで付いてきたけど使ってないツール”という感じで認識されてるかも知れませんね。
筆者自身はそうだったんですが、いざ使ってみるとわりと便利だったのでレビューを兼ねて解説したいと思います。
Website Auditorでできること
Website Auditorでできることは大まかに以下の2つです。
・記事に貼っているリンクに問題がないか
・上位表示を狙うキーワードの数は適切か
イメージ的には、ページの健康診断をするような感じです。
ブログの奥深さを感じることができると思うので一度だけでも試してみる価値アリますよ。
Website Auditorの登録方法

Website AuditorはRankTrackerのおまけで使うことができますので、RankTrackerをメインにダウンロードすることをおすすめします。
詳しくは、「RankTrackerの使い方 -登録から初期設定までバッチリ解説-」を参考にしてください。
「いやWebsite Auditorだけでいいっす」という場合は以下の手順ですすめてください。
⑴ Website Auditorページにアクセス
まずはWebsite Auditor公式ページにアクセスしてください。

『Name』と『Email』を入力して、『FREE DOWNLOAD』をクリックします。

ツールをダウンロードするか表示されたら『OK』をクリックします。
(※画面はfirefoxのブラウザです)
⑵ Website Auditorをインストール

『website auditor○.○○.○.dmg』というファイルをクリックすると『Website Auditor Installer』というファイルが作成されます。
次は、この『Website Auditor Installer』をクリックしてください。
 |
このアイコンが作成されればオッケーです |
以上で、Website Auditorのダウンロード作業は完了です。
Website Auditorの初期設定

Website Auditorをダウンロードできたら初期設定を終えてしまいましょう。
といっても日本語に変えるくらいなのでサクッと終わります。
手順は以下のとおりです。
⑶ SEO分析するページのURLを入力

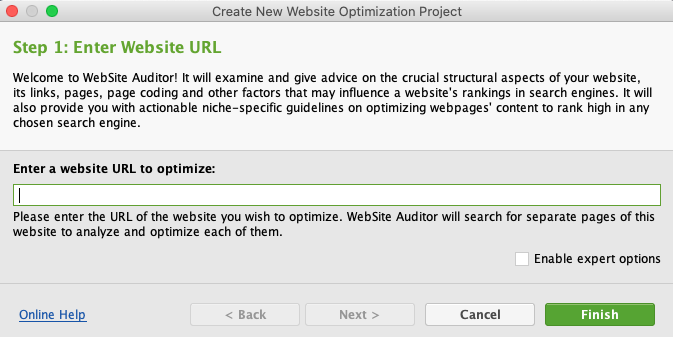
Website Auditorを起動するとURL入力画面になります。
ここでデータ分析をしたいページのURLを入力してください。
⑷ 日本語に切り替える
起動時はすべて英語になってるので日本語に切り替えます。

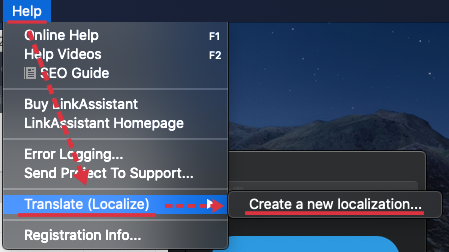
『Help』から『Translate』→『Create a new localization..』の順にクリック

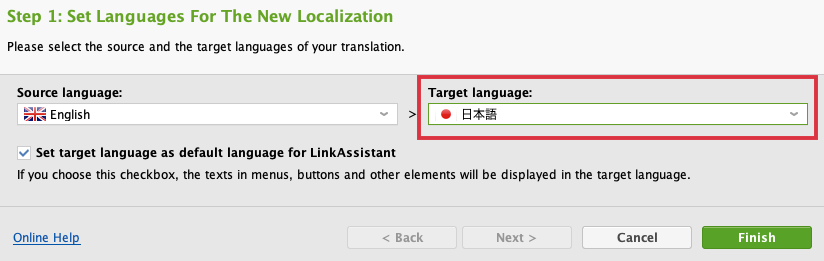
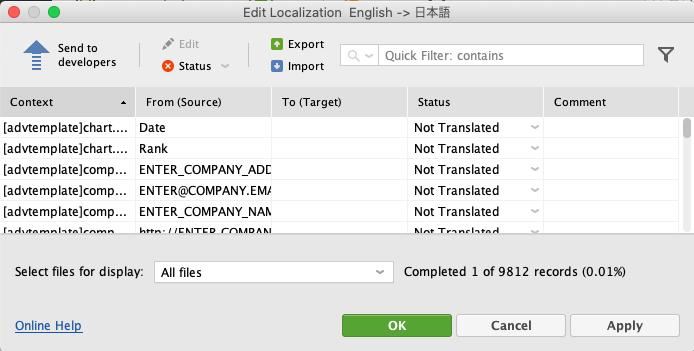
こちらの画面で『日本語』を選び『Finish』をクリックで完了です。

翻訳不可な部分は「Not Translated」と表示されますが『OK』で閉じてください。
他は全部日本語に切り替わりますので翻訳できたらガンガン使っていきましょう。
Website Auditorの使い方

初期設定が完了したら、さっそくWebsite Auditorを使いこなしていきましょう。
翻訳しても、ほぼ英語表記のままなのでムズい機能は抜きに簡単な使い方とデータの見方を解説していきます。
⑸ リンクエラーがないかを調べる
| まずは『Site Structure』の機能から解説します |
| 『Site Audit』からページの各種エラーを見つけます |
クローラビリティーの確認

まずはクローラビリティーの確認です。
一番注目するべきは、『.xml sitemap』がうまく認識されているかです。
エラーが出ていた場合は、カーソルを合わせて右側画面の『Factor status』で内容を確認して修正してください。
リンクエラーの確認

記事内に貼っているリンクが無効になっていないかを確認することができます。
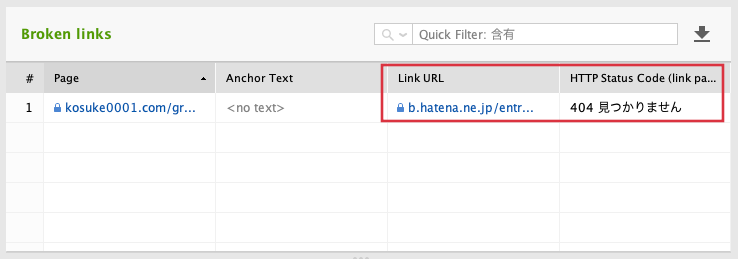
『Broken links』にカウントがあれば、リンク切れしているページにリンクを貼っている可能性があります。
そのまま放置しておくとユーザーの離脱率は上がってしまうので修正しましょう。
その場合は『Broken links』にカーソルを合わせて、どのリンクがエラーなのか確認して行います。

実際に、このリンクをクリックしてみてエラーになっていたらリンクを消すか修正すればオッケーです。
エラーになっていても、ちゃんとリンク先に飛べるなら問題ありません
その他の『Site Structure』の機能
【Redirects】
リダイレクト関連の問題を指摘してくれます。
ブログの引越しや記事の削除によるリダイレクト設定をしている場合は参照してみてください。
【Encording and technical factor】
サイトがモバイルフレンドリー(スマホ向け)にも対応できているかを調べることができます。
その他CSSの読み込みにエラーがないか?なども確認できます。
1番見ておくべきなのは「mixed contents」になっていないか?です。
【URLs】
パーマリンクなどのURLが最適な長さで設定されているかどうかを確認できます。
パーマリンクについては「パーマリンク設定3つのメリット」をご覧ください。
【Images】
画像のリンク切れとalt属性に問題がないか確認できます。
メディアライブラリから画像を削除してしまった際などのエラーの確認に使えます。
【On-page】
タイトルやメタディスクリプションにキーワードが正しい使われているかを確認できます。
【Localization】
ローカル設定に関する項目ですが、普通にブログを運営していてエラーが出ることはないので使わないと思います。
⑹ キーワードの網羅性を確認する
| 次は『Content Analysis』から使える機能を解説します |
| 『Page Audit』からキーワードに問題がないかを確認できます |
キーワードの全体バランスのチェック

『Title』のところで、ブログタイトルとメタディスクリプションに問題がないかを調べることができます。
キーワード数が適切かチェック

『Body』の項目から上位を狙うべきキーワードの数が適切かを教えてくれます。
重要な部分は以下の項目です。
【Keywords in body】
記事の中にキーワードが多すぎたり少なすぎたりした場合に指摘してくれます。

例えば、これはキーワードが少ない場合ですが画像の赤線部分のように「あと15回は”GRC”という単語を使え」と指摘してくれます。
その他の項目は、「hタグにキーワードが入っているか?」「bold(太文字)で強調しているか?」「イタリック(斜め文字)で強調しているか?」といった確認が可能です。
『Content Analysis』その他の機能
【Meta tags】
メタディスクリプションにキーワードが適正な数で使用されているかを確認ですます。
【Images】
記事ないの画像のalt属性にキーワードが使っているかを確認ができます。
alt属性は地味にSEO効果があるので、ちゃんと設定しておくといいです。
【Mark UP】
Googleが好むメタタグを使えているかが分かりますが、問題があっても専門知識がなければ対処できません(笑)
ワードプレスなら「Cocoon」や「Simpicity」などのテーマを使ってれば「JSON-LD」という最適なマークアップにはじめから対応しています。
まとめ

ちょっと専門用語が多いツールですが逆にいえばスキルアップすることも多いです。
脱初心者ブロガーにはなると思うので”変な勧誘してる人の知識レベルの低さが分かる”とか、そういう副次的なメリットも得られるかもです。
ツール使わないにしてもブログ知識だけでも参考になれば幸いです。